4
Opdrachten
Beginner
Skill Level
20 min
Duur
Gratis trainingen
Schrijf je in voor onze Nieuwsbrief
Introductie
In deze les leer je
- Je dashboards optimaliseren
- Het maken van effectieve visualisaties
- Ontwerpen voor mobiel
- Zorgen voor dataveiligheid
- Slim en efficiënt werken
Welkom bij het laatste hoofdstuk van de gratis online Tableau Desktop training! In dit onderdeel gaan we het hebben over de best practices bij het gebruik van Tableau Desktop. Of je nu een beginner of een ervaren gebruiker bent, er zijn altijd manieren om je vaardigheden te verbeteren en je werk efficiënter te maken. In deze training zullen we je helpen bij het ontdekken van de beste manieren om Tableau Desktop te gebruiken en om ervoor te zorgen dat je optimaal gebruik maakt van deze krachtige tool.

Optimaliseer de prestaties van je werkboeken
Een van de belangrijkste best practices is om de prestaties van je werkboeken te optimaliseren. Dit kan je doen door bijvoorbeeld alleen de benodigde gegevens te laden en overbodige werkbladen te verwijderen. Je kunt ook de aggregatieniveaus aanpassen en gegevens samenvatten op een hoger niveau om de prestaties te verbeteren.
In deze training hebben we laten zien hoe je verschillende tools en technieken toepast en hoe je je data op een visuele manier kan presenteren. Een van de meest gehoorde klachten over workbooks en dashboards is dat deze langzaam kunnen zijn. Dit heeft niet zozeer met de tool te maken, maar wel op welke manier deze gebruikt worden. Dan kan iets er prachtig en duidelijk uitzien, maar als je dashboard vervolgens langzaam laadt ben je de gebruiker al kwijt.
Het is slim om de ‘best practices’ te overwegen voordat je visualisaties gaat maken, maar ook achteraf zijn deze tips uiteraard toe te passen. Als je een analyse wil doen van een bestaand dashboard, dan kun je er voor kiezen een Performance Recording toe te passen. Zie ook deze blog. Dit kan je toepassen voor en na het uitvoeren van de best practices, dit om te zien of deze inderdaad zin hebben gehad. In deze opdracht beginnen we met de Workbook Optimizer, beschikbaar vanaf Tableau versie 2022.1.

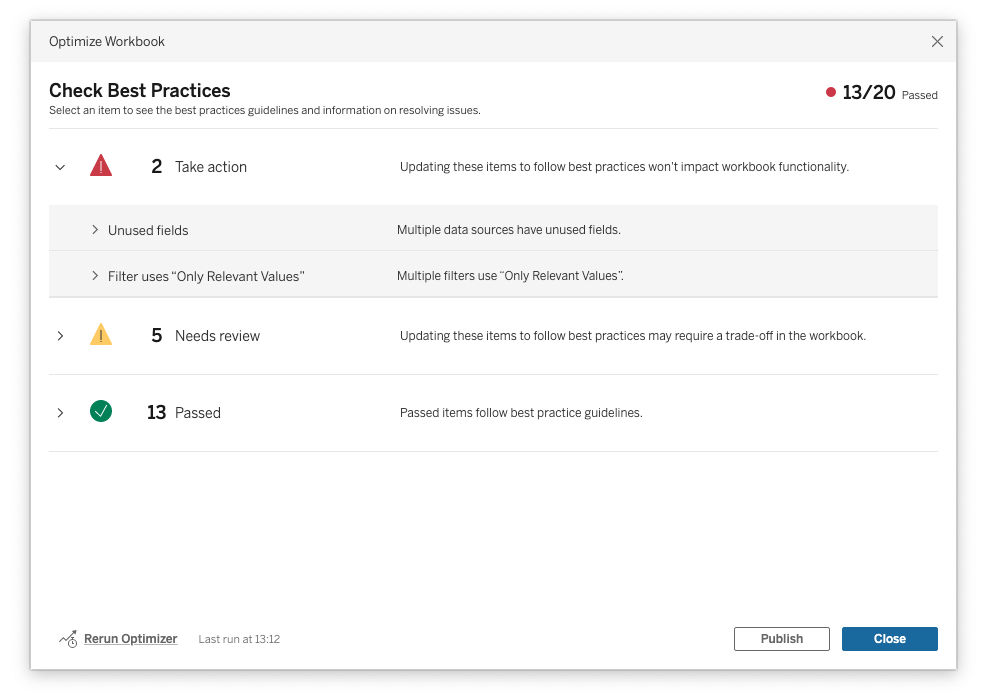
- Open het workbook wat je gemaakt hebt deze training en kies in de menu bar voor Server → Run Optimizer.. Je ziet een overzicht van de Best Practices, onderverdeeld in: Take Action, Needs Review en Passed.
- Voor deze opdracht gaan we ons focussen op ‘Take Action’. Doordat elk workbook uniek is, is er ook geen standaard oplossing voor het verbeteren van de performance van het workbook.
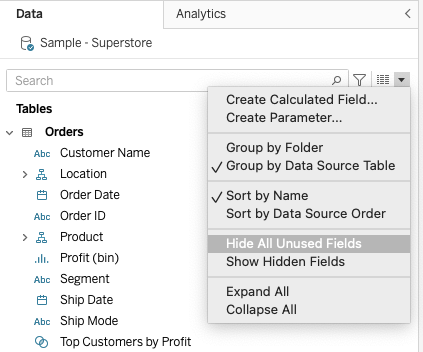
- Een voorbeeld kan zijn Unused Fields: Multiple data sources have unused fields. Dit kun je oplossen door naar de Data Sources te gaan en te kiezen voor Connection → Extract → Edit. Kies dan onderaan voor Hide All Unused Fields en klik op OK. Zo heb je geen velden in je dashboard die je toch niet gebruikt, dit scheelt weer data die Tableau moet laden bij het opbouwen van de visualisaties.
- Ga zo een voor een de meldingen af en kijk of je deze op kunt lossen. Staat er iets bij wat je niet weet? Bijna alles staat op Google/Chat GPT en uiteraard onze blogs 😉
- Lees vervolgens deze blog: en kijk of er nog tips zijn die je kunt toepassen in je dashboard.
Lees ook deze pagina op de website van Tableau vol performance-tips.
Maak effectieve visualisaties
Het maken van effectieve visualisaties is essentieel om de juiste inzichten te krijgen uit je data. Bij het maken van visualisaties is het belangrijk om aandacht te besteden aan de juiste keuze van grafieken en kleuren. Houd de visualisaties eenvoudig en vermijd het gebruik van onnodige elementen. Maak gebruik van visuele aanwijzingen zoals labels en annotaties om de interpretatie te vergemakkelijken.
Een grote beperkende factor bij effectieve visualisaties is de mens. Wij mensen hebben een beperkte cognitieve capaciteit, dit is de hoeveelheid werk die het kortetermijngeheugen kan verzetten om een bepaalde taak uit te voeren. Daarom is het prettig dat men van grote kruistabellen steeds meer overgaat tot visualisaties die we geleerd hebben in de lessen. We herkennen verschillen in vorm en kleur namelijk sneller en beter dan verschillen in tekst. Desalniettemin wordt het interpreteren al snel lastiger als er meerdere visualisaties tegelijk te zien zijn en deze ook niet optimaal vormgegeven zijn. Dit verhoogt namelijk de cognitieve belasting die het vergt om alles te interpreteren. Lees hier alles over in dit blog.
Begeleid de kijker
- Open je dashboard en kijk kritisch naar wat er te zien is. Is het direct duidelijk waar naar gekeken wordt? Zou je grafieken kunnen rangschikken? Heb je het meest belangrijke linksboven staan? Dit is de plek waar de meeste mensen beginnen met kijken naar het dashboard.
- Is de context van het dashboard duidelijk? Heb je overal een duidelijke informatieve titel staan, die informatie bevat en niet slechts “bar chart”? Zijn de overige instructies duidelijk? Zou je bijvoorbeeld kunnen werken met kleur en lettergrootte? Sommige kleuren roepen bepaalde associaties op, maak hier gebruik van. Wil je dat iets opvalt, maak de tekst dan groter, maar gebruik niet teveel groottes door elkaar. Vertelt je dashboard een verhaal?
- Is er interactiviteit in het dashboard? Kan de kijker direct zien waar op geklikt kan worden en wat dan precies de bedoeling is? Een dashboard met interactiviteit houdt de aandacht van de kijker vast, maar dan is het wel belangrijk dat de kijker, of in dit geval interactor weet wat er te doen is. Als dit niet duidelijk is, voeg dan titels doe met instructies zodat de eindgebruiker weet wat er mogelijk is.
- Als je dit dashboard zou tonen aan iemand die niets over jouw dashboard of onderwerp weet, zou deze persoon dan de juiste dingen vertellen als je hem vraagt jouw dashboard uit te leggen. Met juiste bedoelen wij, de dingen die jij naar voren wil laten komen. Test het en vraag of iemand anders ‘dashboard karaoke’ met jouw dashboard wil doen.
Beperk de hoeveelheid informatie en visuele afleiding
- Kijk naar het kleurgebruik, gebruik je de kleuren die je gebruikt consistent? Dus niet de ene keer Sales blauw, en de andere keer Profit blauw. Gebruik ook niet te veel verschillende kleuren tegelijk. Kijk ook naar je lettertype, probeer niet meer dan twee verschillende lettertypen te gebruiken.
- Laat je niet teveel marks (data punten) tegelijk zien? Maak je handig gebruik van highlighters? Kijk of je de visuele overload kunt verminderen, dit kan bijvoorbeeld zijn door je visualisatietype aan te passen.
- Maak je effectief gebruik van tooltips? Kijk of je de tooltips in kan zetten, let ook hier weer op om niet te veel te willen tonen.
- Kijk nog eens kritisch per visualisatie of je dezelfde informatie niet op twee plekken laat zien. Als in de titel al “Sales” staat, is het dan nodig om dit ook nog bij assen te tonen? Haal alles wat te veel is weg, maar let erop dat er altijd voldoende context blijft bestaan.
- Staan er niet te veel visualisaties in het dashboard? Een vuistregel is ongeveer 3 grafieken per keer. Wil je toch meer tonen? Maak dan bijvoorbeeld gebruik van sheet en measure swapping. Dit en bovenstaande tips staan uitgelegd in deze interessante blog.
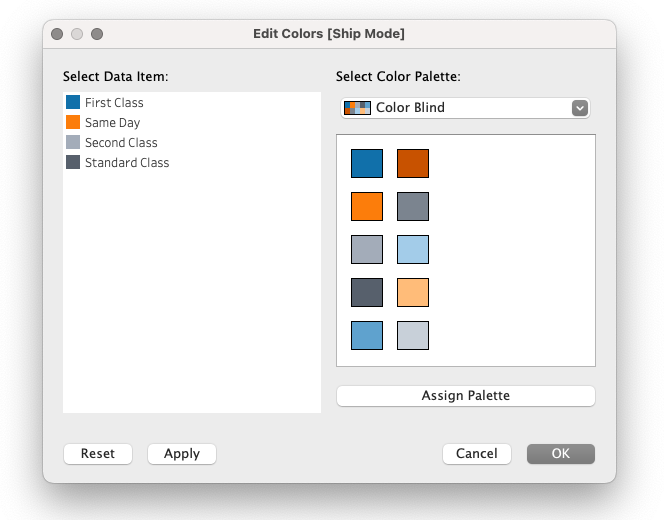
Tot slot, is het dashboard ook goed te begrijpen voor iemand die misschien minder kleuren ziet? Dat zijn namelijk meer mensen dan je wellicht denkt. Er zijn verschillende tools om dit te testen, zoals bijvoorbeeld ColorBlindPal. Dit kun je ook voorkomen door het Color Blind Palette van Tableau te gebruiken.

Ontwerp voor mobiel
Het gebruik van Tableau Desktop op mobiele apparaten wordt steeds populairder. Zorg ervoor dat je workbooks en dashboards worden geoptimaliseerd voor mobiel gebruik. Vermijd het gebruik van kleine lettertypen en zorg voor voldoende contrast en leesbaarheid.
In deze tijden is het eerder regel dan uitzondering om informatie raad te plegen op je telefoon, dit geldt ook voor Tableau Dashboards. Je kunt dashboards bekijken, filters toepassen, bevindingen delen en direct beslissingen nemen op basis van real-time gegevens. Een verkoper die onderweg klantgegevens wil bekijken, een analist die even snel een dashboard bekijkt of een coach die spelersgegevens opvraagt op het veld.
Dit is mogelijk op je telefoon, en in Tableau zit standaard een mobiele layout toegevoegd. Omdat het scherm van een telefoon kleiner is dan een laptop scherm, zal de weergave en beleving ook anders zijn. Dit hebben we behandeld in de opdracht effectieve visualisaties. Om de cognitieve belasting van de eindgebruiker te beperken, zullen we in deze opdracht de mobiele layout aanpassen. Het aanpassen van de mobiele layout heeft geen invloed op het originele dashboard, zorg dat je de Device Specific Layouts toe past nadat je tevreden bent over je ‘originele’ dashboard layout.

- Open je dashboard
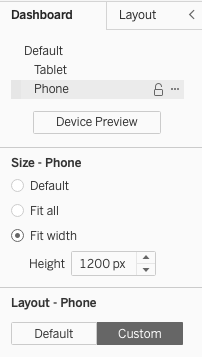
- Linksboven in onder Dashboard zie je Default, Tablet en Phone staan. Klik op Phone. Druk op de drie puntjes en kies edit layout.
- Bij Size – Phone klik op Fit Width.
- Bij Layout – Phone klik op Custom. Hier kunnen we de verschillende sheets gaan aanpassen.
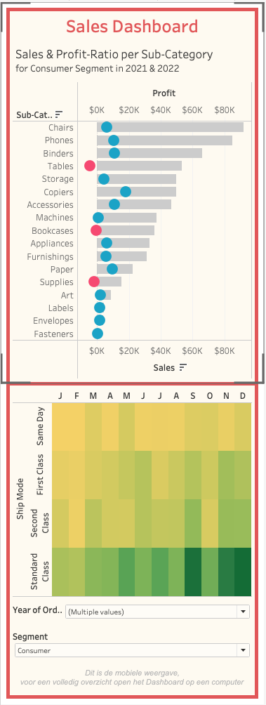
- Kies een focus voor je dashboard, en kijk of je twee sheets over kunt houden. Zorg ervoor dat de sheets onder elkaar staan.
- Geef een duidelijk leesbare titel aan de bovenste sheet.
- Voeg onderaan een tekstblok toe met: “Dit is de mobiele weergave, voor een volledig overzicht open het Dashboard op een computer”. Je zou er zelfs voor kunnen kiezen om andere visualisaties te maken voor mobiel. Sla je werk op.
- Klik vervolgens weer op Default linksboven bij Dashboard. Zie dat je originele dashboard geen aanpassingen heeft.

Zorg voor dataveiligheid
Het is belangrijk om aandacht te besteden aan de veiligheid van je data en de integriteit van je analyses. Dit kan je doen door beperkingen op te leggen op wie toegang heeft tot welke gegevens en door het gebruik van parameters en berekende velden om de juiste gegevens te filteren.
Niet iedereen in de organisatie, of daarbuiten, mag altijd alle data zien die gebruikt wordt om een dashboard te maken. Belangrijk is dus om goed te bepalen wie toegang mag hebben tot welke gegevens. Soms is het ook een kwestie van gemak, als ik manager ben van regio noord, dan wil ik misschien niet eens de gegevens zien van de andere regio’s.
Als de data in de data source door niemand gezien mag worden, ook niet de geaggregeerde versie, is het verstandig om de data source aan te passen zodat deze data niet ingeladen wordt. Ook kun je gebruik maken van Row-Level-Security, dit bepaalt de toegang tot rijen gegevens in een database op basis van specifieke regels en filters. Hiermee kun je ervoor zorgen dat gebruikers alleen de gegevens kunnen zien waarvoor ze geautoriseerd zijn, op basis van hun rol, afdeling of andere relevante criteria.
Het lijkt misschien zo dat door het verbergen van bepaalde velden in de Data Pane, je deze nooit meer kan zien, dit is helaas niet waar. Je kan deze eenvoudig weer tonen en gebruiken. Ook is het belangrijk om op te letten wanneer je een Packaged Workbook deelt (.twbx) dat je deze data eenvoudig weer naar boven kunt halen. Bij het opslaan heb je misschien gezien dat je workbook automatisch de extensie .twb krijgt, bij .twbx pak je de data in je workbook in.
- Open je Workbook en hide de unused fields vanuit de Data Pane.

- Sla je Workbook op als een packaged workbook, dataveiligheid.twbx.

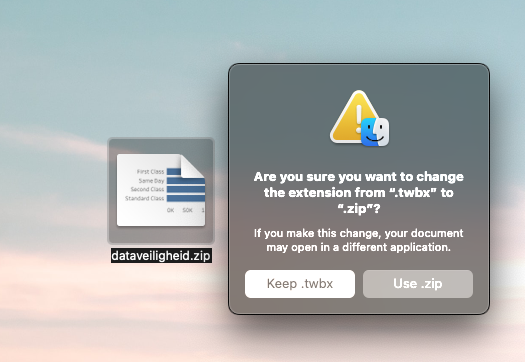
- Verander de extensie .twbx naar .zip – je zult een melding krijgen, maar bevestig dat dit echt is wat je wil

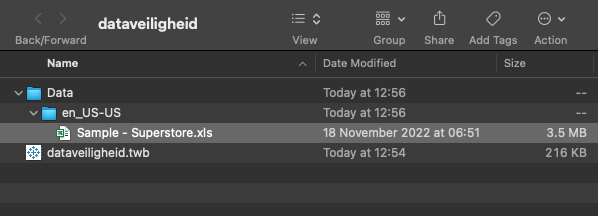
- Pak vervolgens de .zip file uit. Je zult zien dat in de Data Folder je nu je data source ziet staan. Hier kun je alle data vinden, ook al is deze verborgen. Dit ter illustratie dat al je data in dit geval beschikbaar is voor iemand die het packaged workbook beschikbaar heeft.

Omdat je in bovenstaand voorbeeld gemakkelijk naar de Data Pane had kunnen gaan en vervolgens weer de velden had kunnen tonen, is de manier om deze data wel uit te filteren gebruik te maken van een Extract Filter.
5. Ga naar de Data Source, klik rechtsboven op Extract en vervolgens op Edit. Klik dan op Hide All Unused Fields en druk op ok. Wanneer je nu je werk opslaat, en de eindgebruiker niet de beschikking heeft tot jouw originele databron, zal deze alleen de velden tonen die jij wil laten zien.
Werk slim en efficiënt
Tot slot is het belangrijk om slim en efficiënt te werken. Gebruik sneltoetsen om tijd te besparen en maak gebruik van sjablonen en opgeslagen instellingen om herhaalde taken te vereenvoudigen.
Maak gebruik van sneltoetsen hierdoor kun je het maken van sheets en dashboards versnellen en sneller door het programma navigeren.
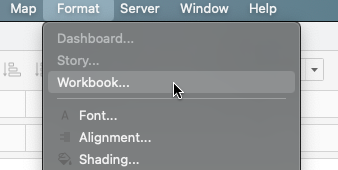
Als je veel dashboards in eenzelfde stijl maakt, maak dan gebruik van templates en sjablonen. Dan hoef je niet iedere keer individueel de opmaak in te stellen. Ook een tip is om de formatting in te stellen op workbookniveau en niet op sheetniveau.

Gebruik je vaak hetzelfde kleurenpalet? Sla deze dan op op je computer, en deel de code met je collega’s zodat ook zij sneller kunnen werken. Hoe je dit doet lees je hier.
Kijk deze video met 50 tips om nog sneller te werken in Tableau.
Conclusie
We hopen dat deze tips en best practices je zullen helpen om nog meer uit Tableau Desktop te halen en je analyses naar een hoger niveau te tillen. Onthoud dat oefening baart kunst, dus blijf oefenen en blijf leren!