7
opdrachten
Beginner
Skill Level
30 min
duur
Gratis trainingen
Schrijf je in voor onze Nieuwsbrief
Introductie
Tableau Desktop biedt een breed scala aan mogelijke visualisaties, waaronder staafdiagrammen, lijngrafieken, cirkeldiagrammen, kaarten en vele andere. In deze derde les van onze gratis training leer je hoe je deze basisvisualisaties kunt maken en aanpassen om je gegevens op de meest effectieve manier te presenteren.
In deze les leer je
- Hoe je basis visualisaties maakt in Tableau
- Hoe je gemaakte visualisaties kunt aanpassen
- Hoe je zelf kleuren van je dashboard aanpast

Waarom zou je data moeten visualiseren?
Waarom zou je eigenlijk data visualiseren? We visualiseren data omdat we als mensen veel beter in staat zijn visueel patronen te herkennen dan dat we conclusies kunnen trekken uit een tabel vol getallen. Bekijk een filmpje van de BBC met 5 visualisaties die de wereld hebben verandert hieronder, en ontdek waarom visualiseren erg waardevol is.
Visualisaties maken
Het is heel simpel om een visualisatie te maken in Tableau Desktop. Je selecteert de gegevens die je wilt gebruiken in data pane links in je scherm. Vervolgens sleep je de velden naar de ‘Rows‘, ‘Columns‘ en ‘Marks’ cards om de visualisatie te bouwen. Je kunt ook gebruik maken van de ‘Show me‘ om snel en gemakkelijk een visualisatie te maken op basis van een vooraf gedefinieerde sjabloon. We adviseren je om zelf bekend te raken met Tableau zonder show me te gebruiken. De opdrachten in deze training helpen je daarbij.
Tableau werkt met zogenaamde sheets. Op deze sheets maak je een visualisatie (bijvoorbeeld een bar chart of een line chart). Elke visualisatie krijgt een eigen sheet. Vervolgens combineer je deze sheets samen tot een dashboard. In hoofdstuk 8 leren we hoe we een dashboard maken. Maar de eerste stap is dus om een sheet van je dashboard te maken. Wat voor soort visualisatie je maakt hangt af van het type data waar je mee werkt en welke vraag je ermee probeert te beantwoorden. In deze training gaan we niet dieper in op wanneer je het beste welke visualisatie kunt gebruiken. Als je daar toch in geïnteresseerd bent is dit dashboard van collega Andy Kriebel een goed startpunt. Laten we eerst beginnen met het maken van een bar chart.
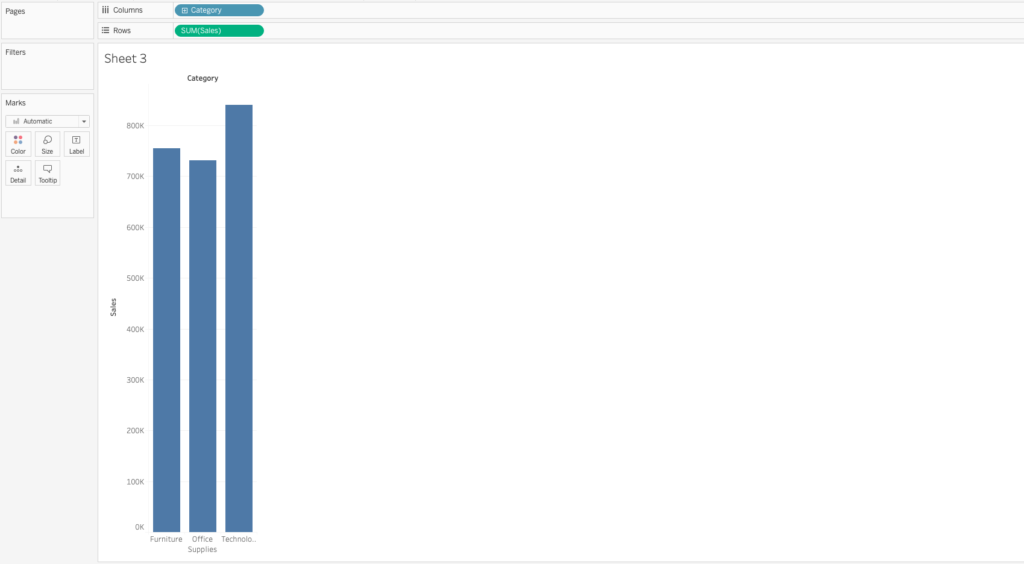
Bar chart
We beginnen met het maken van een standaard bar chart. Klik op Sheet 1 als je deze nog niet geopend hebt.
- Sleep het veld ‘Product’ van de data pane naar de Columns shelf.
- Sleep vervolgens ‘Sales’ naar de Rows shelf.
Voilà, daar is je allereerste visualisatie. Zo makkelijk kan het leven zijn. Hier zie je ook de discrete en continuous fields in actie. Op de achtergrond kijkt Tableau welke producten er zijn, en groepeert deze. Vervolgens voegen we de sales toe. Tableau telt dan alle Sales bij elkaar op per Product, en toont deze als een staafdiagram. Tableau telt dan alle Sales bij elkaar op per Product, en toont deze als een staafdiagram. De keuze voor een grafiektype doet Tableau automatisch en is gebaseerd op visual best practices behorende bij deze combinatie van data types. Een handige tip is om je werk op te slaan en niet zomaar weg te klikken, omdat we in deze training voortbouwen op de opdrachten die we creëren in hetzelfde workbook.
Het is goed om nog even terug te kijken naar je visualisatie. Het lijkt heel intuïtief, drie kolommen voor drie productencategorieën met daarbij de totale waarde van de sales. En als je goed naar het groene pilletje kijkt, zie je wat je eigenlijk als wist: Tableau heeft alle waarden opgeteld die per regel in de oorspronkelijke tabel opgeslagen zijn, en vervolgens uitgesplits per productcategorie. Tableau zal voor continue (groene) meetwaarden altijd voor een aggregatie (= groepering/samenvoeging) gaan. Standaard is dit een som, maar je kunt zelf ook een andere aggregatievorm kiezen.
Klik met je rechtermuis op het groene pilletje met SUM(Sales), halverwege het menu zie je nu Measure (Sum) staan. Als je hierboven hangt met je muis, zie je dat je behalve de som nog meer aggregatieniveau’s kunt kiezen, zoals het gemiddelde, de mediaan en het maximum en minimum. Je kunt uit al deze (statistische) aggregatievormen kiezen doordat Tableau altijd alle waarden in de hele kolom zal willen samenvatten in één getal. Het is belangrijk om dat te begrijpen als je later complexere berekeningen wilt uitvoeren.

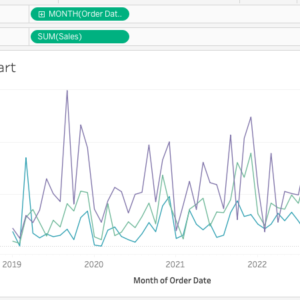
Line chart
We hebben de smaak te pakken en gaan gelijk door met het maken van een Line Chart.
- Maakt een nieuwe sheet aan.
Onderin het scherm, naast Sheet 1 staan drie kleinere knoppen. Met de eerste knop maak je een ‘New worksheet’. Je kunt sheets hernoemen door er op te dubbelklikken en de nieuwe naam in te voeren.

Nu we een nieuwe blanco worksheet hebben gaan we beginnen aan de Line Chart.
- Sleep eerst de kolom Order Date naar columns.
- Sleep vervolgens Sales naar Rows.
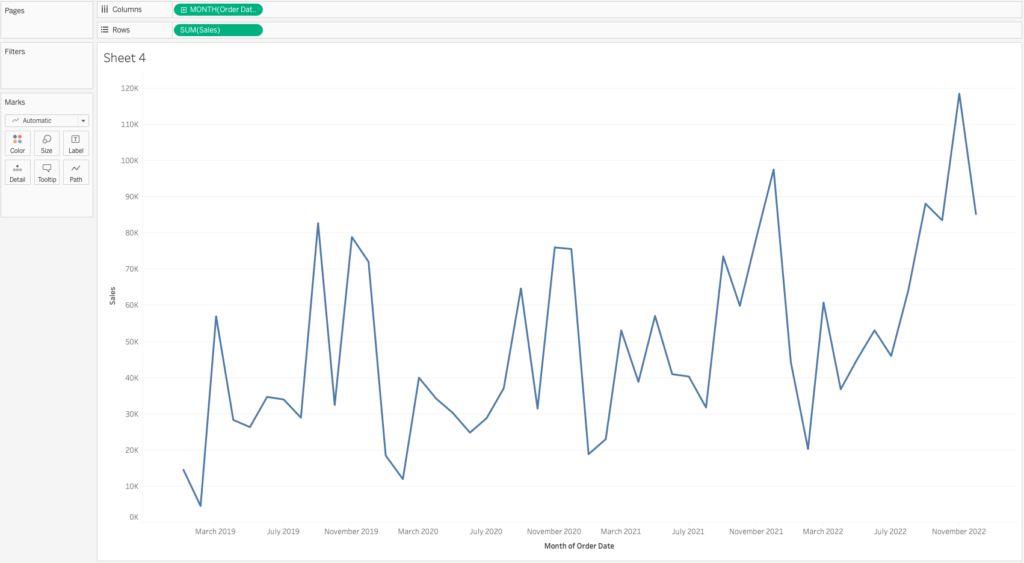
We hebben nu een simpele linechart per jaar. We gaan deze aanpassen naar een line chart voor elke maand.
Klik in de columns shelf met je rechter muisknop op YEAR(Order Date), en selecteer de optie Month May 2015.

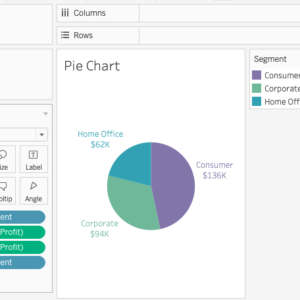
Pie Chart
Een andere visualisatie die je vaak ziet is een Pie Chart ofwel taartdiagram. Deze cirkel is opgedeeld in taartpunten en geven een verdeling aan tussen verschillende categorieen. Om een Pie Chart te maken gaan we eerst weer een nieuw sheet openen.
- Als je dat nog niet gedaan had: hernoem de sheet van de vorige oefening naar ‘Line Chart’.
- Maak een nieuwe sheet aan.
- Klik op het drop down-menu in de Marks Card, waar nu Automatic staat.
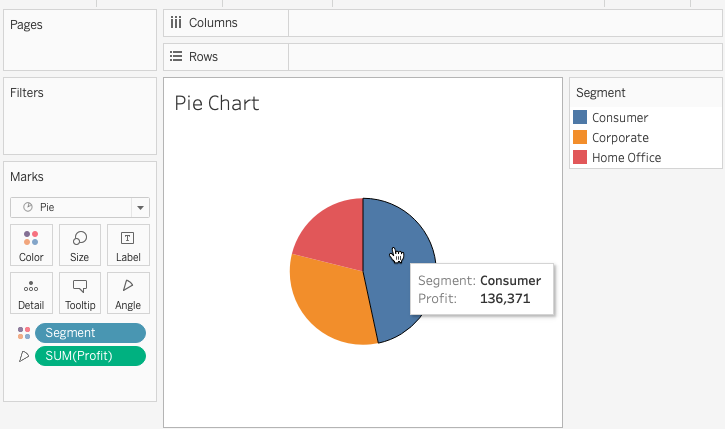
- Kies voor de optie Pie. Tableau weet zo dat we een pie chart willen maken. Zo zien we dat er een extra optie verschijnt in de marks pane, namelijk ‘Angle’. We willen in onze Pie chart de Profit (winst) per winkel segment zien.
- Voeg de kolom Segment toe door deze op Color te slepen in de Marks Pane. De cirkel wordt nu verdeeld in het aantal categorieën in de dataset, drie in dit geval.
- Sleep de Profit naar Angle in de Marks Pane. Zo worden de 360 graden van de cirkel (de totale winst) onder de drie categorieën verdeeld op basis van hun onderlinge verhouding.
Zo hebben we een pie chart gemaakt.

Aanpassen van visualisaties
Eenmaal gemaakt, kun je een visualisatie aanpassen door het aanpassen van de kleuren, lettertypen, labels, assen en andere eigenschappen. Je kunt ook filters en parameters toevoegen om de visualisatie interactief te maken, zodat gebruikers kunnen inzoomen op specifieke delen van de gegevens. In training 5 over Filters en Sets gaan we hier dieper op in.
Voor nu gaan we kleuren toevoegen aan onze charts. Laten we beginnen met de bar chart. We willen de bars graag laten kleuren op hoeveel sales ze hebben. Dus hoe donkerder, hoe meer sales.
- Ga onderin je scherm terug naar de sheet ‘Bar Chart’.
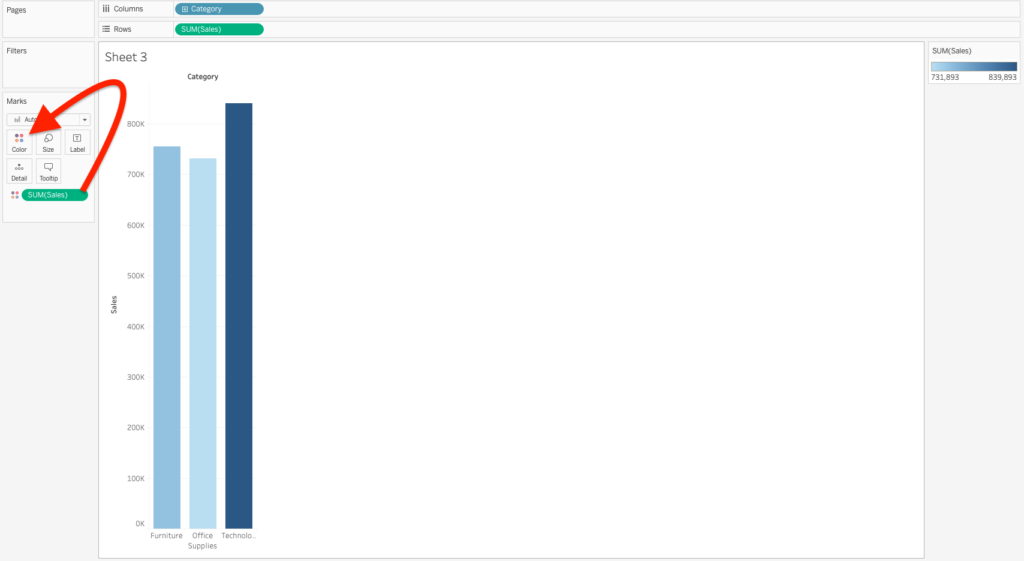
- We willen Sales kleuren, pak daarom Sales op en sleep naar Color in de Marks Pane.
Tableau kleurt de Bar Chart vervolgens automatisch op basis van welke bar de meeste/minste sales heeft. Rechts in het scherm verschijnt automatisch een legenda die toont welke kleur wat betekent. Aangezien we kleur toevoegen op basis van een continue waarde op één schaal (geld), zien we ook een continue gradatie van één grondkleur.

- Ga in Tableau Desktop terug naar de sheet ‘Bar Chart’.
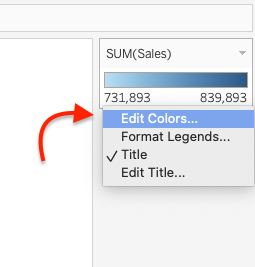
- Klik met de rechter muisknop in de Legenda en kies voor ‘Edit Colors’. Je kunt nu een andere kleur toepassen. Dit kan ook door op Colour te klikken in de Marks Pane.

KLEURGEBRUIK: DIMENSIES VS. MEETWAARDEN
Behalve op grond van continue waarden, kunnen we natuurlijk ook kleuren toekennen aan verschillende categorische waarden, zoals we al zagen bij de Pie Chart. We kunnen die kleuren ook ook daar aanpassen, als we willen. Dit werkt op precies dezelfde manier. Ook bij de Line Chart zou je een dimensie / categorisch veld naar kleur kunnen slepen. Hierdoor voeg je een extra informatielaag toe, en wordt de ene lijn die je zag opgebroken in het aantal verschillende waarden dat het gebruikte veld bevat – met elk een andere kleur.
Als je nu weer naar de Pie Chart gaat, waar Segment al op Color staat, zul je zien dat je taartpunten dezelfde kleuren heeft als dezelfde segmenten bij de Line Chart. Pas je deze kleuren aan bij de Pie Chart, dan zie je dat ze ook aangepast worden bij de Line Chart. Omdat de waarden in het veld Segment discrete zijn, gebruiken we hier dus ook verschillende (grond)kleuren voor verschillende waarden. Vergeet niet je werk op te slaan want we gaan verder met de gemaakte visualisaties.
Let op: Als je kleuren gebruikt om bijvoorbeeld verschillende productcategorieën van elkaar te onderscheiden, verbind je die kleuren met specifieke waarden. Als je vervolgens op hetzelfde dashboard dezelfde kleuren weer gebruikt voor andere waarden, creëer je associaties tussen waarden in je dashboard die je helemaal niet bedoelt. Meer hierover in hoofdstuk 10, Best Practices.
Conclusie
In deze sectie heb je geleerd hoe je een aantal basisvisualisaties kunt maken en aanpassen in Tableau Desktop. Door gebruik te maken van de verschillende visualisatietypen en eigenschappen zoals kleur aan te passen, kun je de gegevens effectief presenteren en inzicht bieden in de trends en patronen die in de gegevens verborgen zitten. In het volgende hoofdstuk gaan we zelf berekening maken die we in onze visualisaties kunnen gebruiken.