3
Opdrachten
Medium
Skill Level
20 min
Duur
Gratis trainingen
Schrijf je in voor onze Nieuwsbrief
Introductie
In dit gedeelte van de training zullen we de meer geavanceerde visualisatietechnieken behandelen die beschikbaar zijn in Tableau Desktop. Naast de standaard visualisaties die we eerder hebben behandeld, zoals de bar chart en de line chart, zijn er ook nog complexere visualisaties te maken. Complexer in de zin dat ze in Tableau wat lastiger zijn om te maken. Deze technieken zijn nuttig om complexe gegevenssets te visualiseren en dieper inzicht te krijgen in de onderliggende patronen. Daarnaast zien ze er vaak ook heel erg gaaf uit, en maken ze je dashboard tot een mooi plaatje.
In deze les leer je
- Hoe je Tableau kunt gebruiken om geavanceerde visualisaties te maken
- Hoe je een heatmap kunt maken
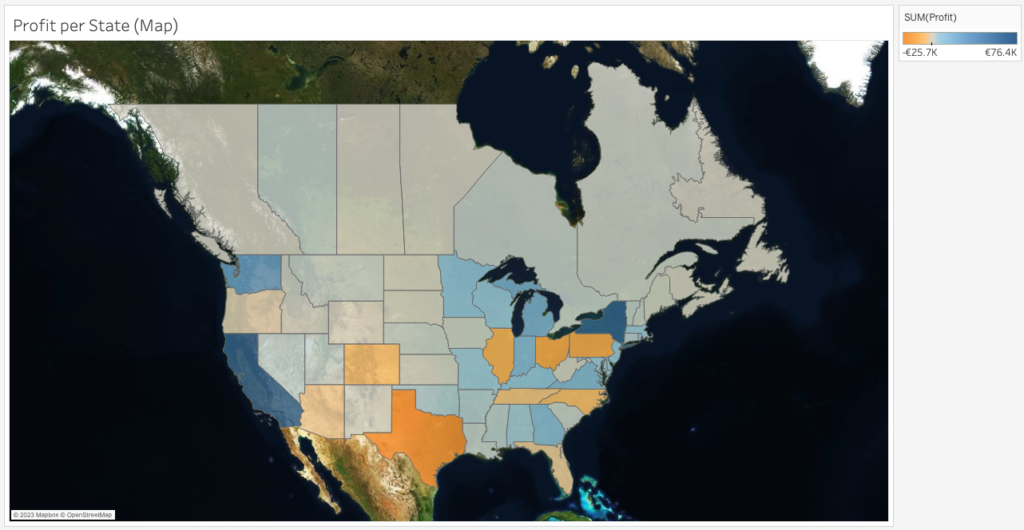
- Hoe je met geografische data werkt en een kaart maakt

VISUALISATIETYPEN
Een heatmap is een kleurgecodeerde weergave van data op een twee-dimensionale matrix. Het wordt gebruikt om trends te visualiseren in een gegevensset met meerdere variabelen.

Een tree map is een grafische weergave van hiërarchische gegevens die rechthoekige blokken gebruikt om de relatieve grootte van elke categorie weer te geven. Zo kun je snel een inschatting maken van hoe bepaalde dimensiewaarden zich verhouden tot zowel het geheel als de andere waarden in die dimensie.

Dit type grafiek maakt het mogelijk om de relatie tussen twee meetwaarden met een gedeelde dimensie te tonen in één visualisatie. Dit doe je door een tweede as met meetwaarden toe te voegen tegenover de eerste. Bijvoorbeeld door in een grafiek met de maanden in het jaar op x-as, zowel de omzet als de winst op de y-as te visualiseren.
Doordat de winst-as een andere schaal heeft dan de omzet-as, kun je bovendien eenvoudig zien dat er een rechtstreeks verband lijkt te bestaan tussen omzet en winst. Als beide assen dezelfde schaal zouden hebben, waren de schommelingen in de winst platgedrukt in het stukje y-as tussen 0 en 50k.

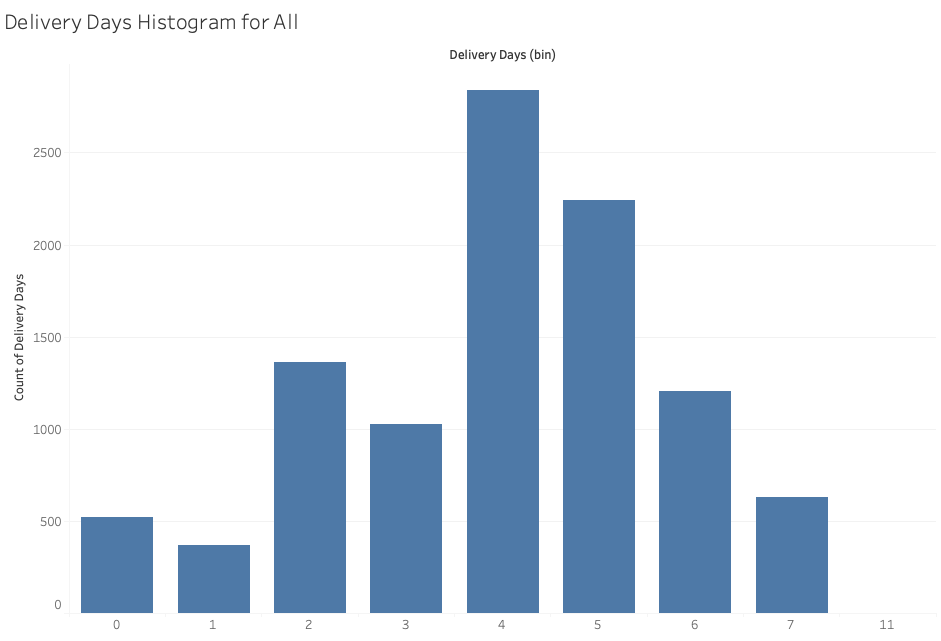
Een histogram is een grafische weergave – meestal een staafdiagram – van de frequentieverdeling van continue variabelen. Het wordt gebruikt om de verdeling van de gegevens te visualiseren in afgebakende groepen in plaats van op een doorlopende as. Bijvoorbeeld de levertijden van bestellingen in groepen van 0 tot 1 dag, 1 tot 2 dagen, etc., in plaats van op de seconde precieze levertijden.

Een kaart is een visuele weergave van geografische data op basis van locatiegegevens zoals landen, steden of postcodes. Er zijn verschillende manieren van weergave mogelijk op een kaart: het zetten van specifieke punten, het uitlichten van hele landen of staten, of abstractere gebieden. Ook kan de achtergrond aangepast worden naar behoefte.

In het gedeelte hieronder zullen we de bovenstaande technieken stap voor stap behandelen en demonstreren hoe je deze in Tableau Desktop kunt toepassen. We zullen ook tips en best practices delen voor het gebruik van deze technieken om effectieve visualisaties te maken.
Als je deze technieken eenmaal onder de knie hebt, kun je complexe gegevenssets visualiseren en de inzichten verkrijgen die je nodig hebt om betere zakelijke beslissingen te nemen.
HEATMAPS
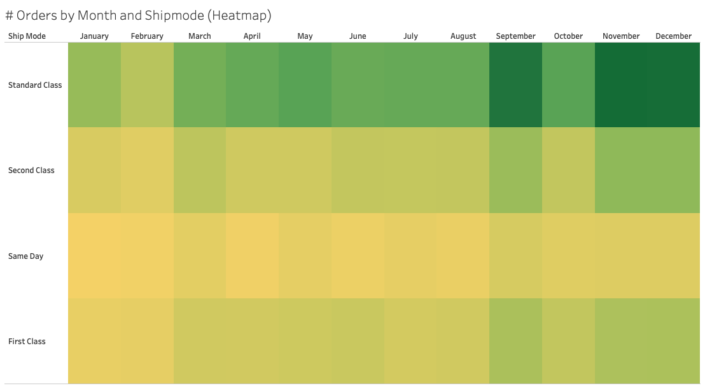
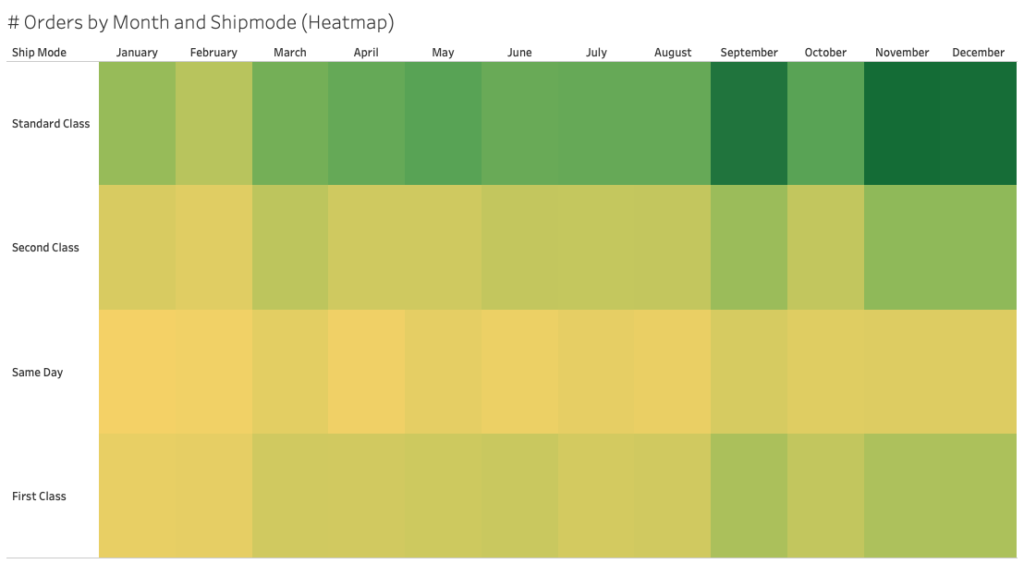
Het doel van deze visualisatie is om de orders per maand en de verzendmodus te vergelijken en patronen te ontdekken. Het kan bijvoorbeeld interessant zijn om te zien of er bepaalde maanden zijn waarin een verzendmodus populairder is dan de ander.
Dit wordt gedaan met een heatmap, een raster van cellen waarbij elke cel een bepaalde kleur krijgt toegewezen op basis van de waarde die deze cel vertegenwoordigt. Door het gebruik van kleur en positie kan een heatmap een grote hoeveelheid data op een efficiënte en overzichtelijke manier weergeven. Dit kan helpen om patronen en trends in de data te herkennen die anders moeilijker te identificeren zijn zoals bijvoorbeeld bij een teksttabel. Laten we samen kijken hoe je een heatmap maakt.
- Maak een nieuwe Sheet en hernoem deze naar ‘# Orders by Month and Shipmode (Heatmap)‘.
- Sleep Order Date naar Columns en kies voor Month (May).
- Sleep Shipmode naar Rows, je hebt nu de opzet van je heatmap.
- Sleep vervolgens Orders (Count) naar Color.
- Klik op Color, edit color en kies voor het palet Green-Gold.
Om een schermvullende weergave te maken klik je in de toolbar op Standard en kies je voor Entire View.
Je kunt nu gemakkelijk zien welke maanden en welke ship mode veel orders hebben, hoe donkerder groen hoe meer orders, hoe geler hoe minder orders. In de Standard Class lijken altijd relatief veel orders te zijn, en de maanden september, november en december zijn bij alle Ship Modes hoog in orders.

Tree Maps
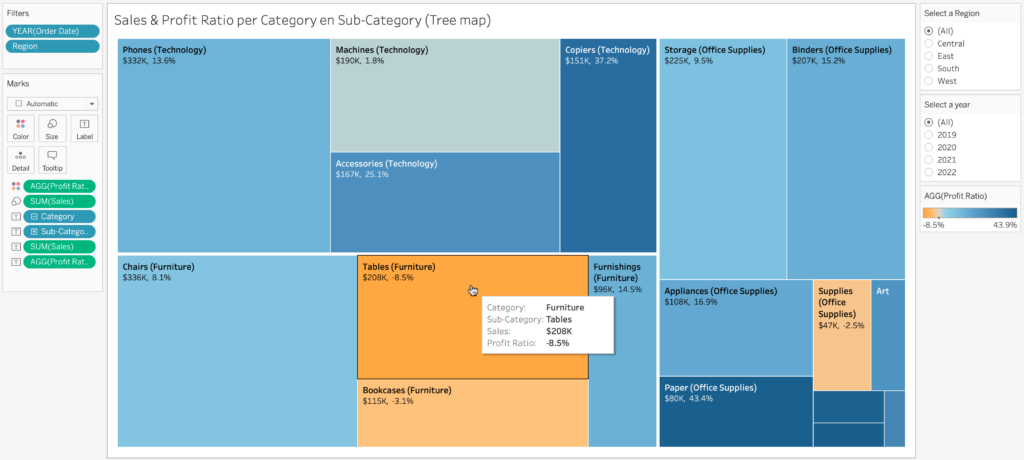
Het doel van de visualisatie is om de verkoop van verschillende categorieën en subcategorieën weer te geven van de Superstore dataset. Dit doen we met een tree map. En hoewel de visualisatie weinig met bomen te maken heeft, is dit een handige manier om op een visueel aantrekkelijke manier de verhouding tussen deel en geheel te laten zien. In het voorbeeld hieronder zie je hoe de totale sales verdeeld worden over drie categorieën, van groot (linksboven) naar klein (rechtsonder), en hoe per categorie de sales verdeeld worden over de subcategorieën.

- Maak een nieuwe Sheet en hernoem deze naar ‘Sales & Profit Ratio per Category en Sub-Category (Tree map)‘.
- Sleep Category naar Text op de Marks Card.
- Druk vervolgens op het + teken zodat Sub-Category verschijnt. Hiermee klap je de hierarchy uit, wat we eerder besproken hebben in les 6.
- Sleep Sales naar Size op de Marks Card, en je Tree Map verschijnt. Je kunt nu gemakkelijk zien welke (sub)categorieën de meeste verkoopwaarde vertegenwoordigen, en hoe de verhouding is met andere (sub)categorieën.
- Nu willen we nog zien wat de winstgevendheid per vakje is, dit doen we door Profit Ratio naar Color te slepen op de Marks Card. Zo kunnen we ook de eventuele relatie tussen omzet en winstratio per subcategorie bekijken.
- Door met je muis over de verschillende vakjes te zweven, zie je de Sales en de Profit Ratio in getallen. Deze getallen zijn nog niet “opgemaakt”, dit gaan we doen in de volgende stappen:
- In de Data Pane, druk met je rechtermuisknop op Profit Ratio en selecteer Default Properties → Number Format en selecteer Percentage met 1 decimaal. Nu blijven deze instellingen bewaard voor het veld Profit Ratio en hoef je dit niet iedere keer opnieuw te doen.
- Doe hetzelfde voor Sales en selecteer Currency (Custom)
- Decimal places: 1
- Display Units: Thousands (K)
- Prefix: $
- Als je Sales en Profit Ratio ook wil tonen in de visualisatie, sleep je een kopie van deze velden naar Label op de Marks Card. Dit kan vanuit de Data Pane, of direct vanuit de Marks Card door Command (Apple) of CTRL (Windows) in te drukken en de velden naar Label te verplaatsen.
- Je kan de opmaak van Label nog aanpassen, door op Label te klikken en vervolgens op Text.
- Pas de grootte van je visualisatie aan om deze duidelijker te maken, ook kun je klikken op de balk bovenin op Standard → Entire View.
Bonus: Maak gebruik van filters om meer gedetailleerde analyses te doen op basis van specifieke jaren of regio’s.
Dual Axis Chart
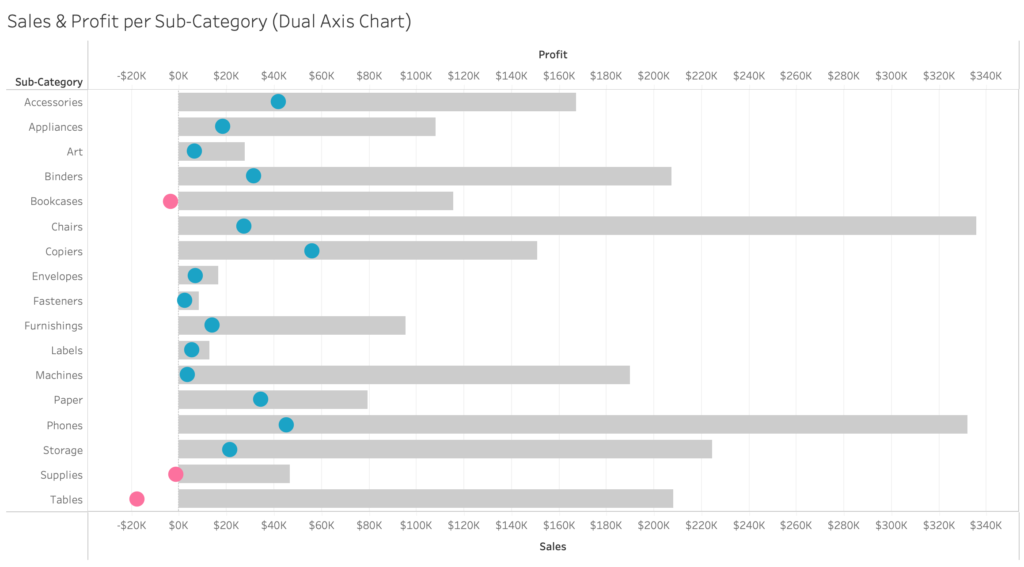
Het doel van deze opdracht is om de verkoop en winstgevendheid van de verschillende productcategorieën te vergelijken en inzicht te krijgen in de verhouding tussen deze twee.
We gebruiken hiervoor een dual axis chart, dit is een grafiek die twee verschillende y-assen of x-assen gebruikt om gegevens te tonen, die ook verschillende schalen kunnen hebben. Door een dual axis chart te gebruiken, kunnen we de Sales en Profit in dezelfde grafiek visualiseren en vergelijken. Daardoor kunnen we gemakkelijk zien welke categorieën het meest winstgevend zijn in verhouding tot de verkoop. Dit kan ons helpen bij het nemen van beslissingen over welke categorieën we moeten promoten of welke we moeten heroverwegen.

- Maak een nieuwe sheet en hernoem deze naar ‘Sales & Profit per Sub-Category (Dual Axis Chart)‘.
- Sleep Sub-Category naar Rows.
- Sleep Sales naar Columns en sorteer van groot naar klein (descending) , door op de Sort button op de sales als te klikken.
- Sleep Profit naar Columns, rechts naast Sales.
- Rechterklik op Profit en selecteer Dual Axis. In plaats van stap 5&6 kun je ook Profit tegenover de Sales-as loslaten in je grafiek totdat je een groene rechthoek of ‘liniaal’ ziet boven in je visualisatie.
- Rechterklik op de Sales-as of Profit-as en kies Synchronize Axis.

- Je ziet nu dat je drie verschillende Marks Cards hebt gekregen: All, SUM(Sales) en SUM(Profit). Druk op de Marks Card van Sales en kies Bar.
- In de Data Pane, selecteer Sales en Profit tegelijk, rechtermuisknop en kies Default Properties → Number Format → Currency (Custom)
- Decimal places: 1
- Display Units: Thousands (K)
- Prefix: $
- Bij de Marks Card onder Color kun je de kleur aanpassen. Kleur Sales grijs en maak Profit blauw.
Bonus: Voeg een Calculated Field toe om een negatieve Profit (Loss) een andere kleur te geven dan winst (Profit). Geef als titel “Loss?” en de formule: SUM([Profit]) < 0
Voeg dit veld toe aan de Marks Card van Profit. Kies dan een rode kleur voor verlies en een blauwe kleur voor winst. In les 4 staat hoe Calculated Fields werken als je hulp nodig hebt.
Conclusie


In deze les hebben we geleerd hoe we een aantal Advanced Visualisations maken, en in welke situaties deze bruikbaar zijn. Wil je ook nog leren hoe je een kaart kunt maken in Tableau? Of een Histogram? Laat links op de pagina je email achter en we sturen je nog wat aanvullende opdrachten om mee te oefenen. Nu we de basis onderdelen van Tableau onder de knie hebben gaan we in de volgende les verder met het samenbrengen van de verschillende onderdelen in een dashboard.


