- 11 april 2022
- Tim Bakker
- 0
Wie zijn dashboards in Tableau interactief wil maken en de gebruiker de mogelijkheid wil bieden data te kiezen en selecteren, komt al snel uit bij parameters. In deel 1 van dit blog laat ik je zien hoe je met parameteracties categorische velden, zoals namen of productgroepen, als filter kunt gebruiken. In deel 2 van dit blog laat ik je zien hoe je dit kunt doen met datumvelden, aangezien dit net even anders werkt.
Parameters bieden je de mogelijkheid om je dashboard met een klik op de knop te filteren of bepaalde gegevens daarop naar voren te brengen. Maar als je een mooi vormgegeven dashboard hebt, is het balen als je dat met een niet passend dropdownmenu moet doen. Parameteracties kunnen je helpen om je filteropties ín je dashboard te verwerken zoals jij dat wil. Ik ga je laten zien hoe dat moet.
Filmdashboard
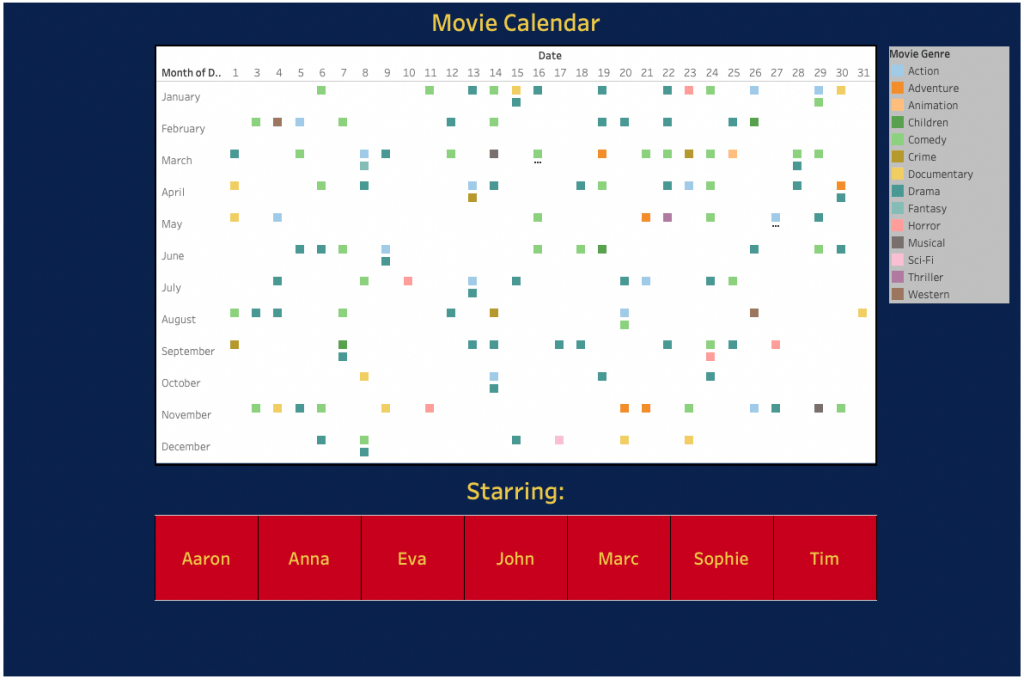
Stel je voor, jij en een groepje vrienden zijn echte filmliefhebbers. Sinds 2016 noteert iedereen uit het groepje de datum en het genre van elke film die hij of zij kijkt. Je wil deze gegevens in een kalender weergeven, zodat je kunt zien wie wanneer welk filmgenre bekeek. Het is een simpel bestandje met drie velden: First Name, Movie Genre en Movie Date.
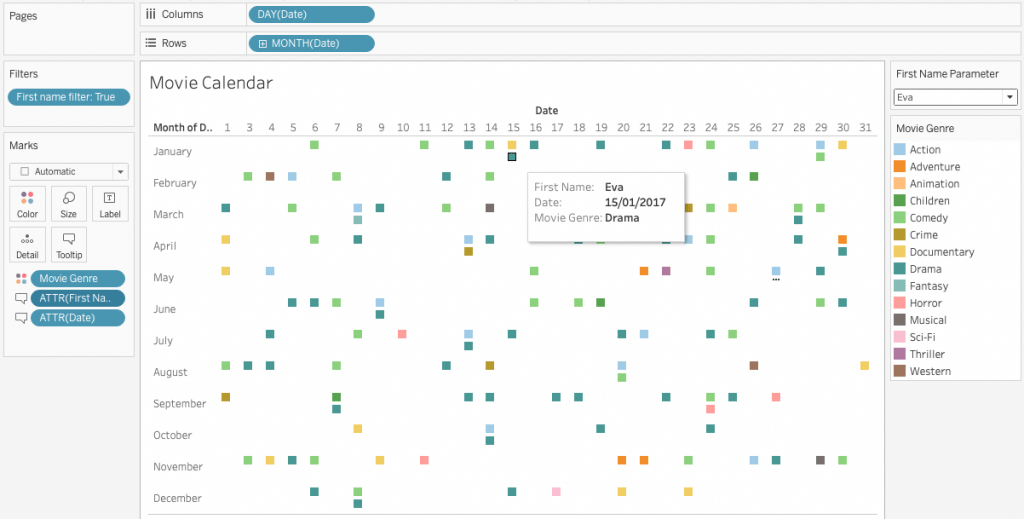
1. Maak een visual
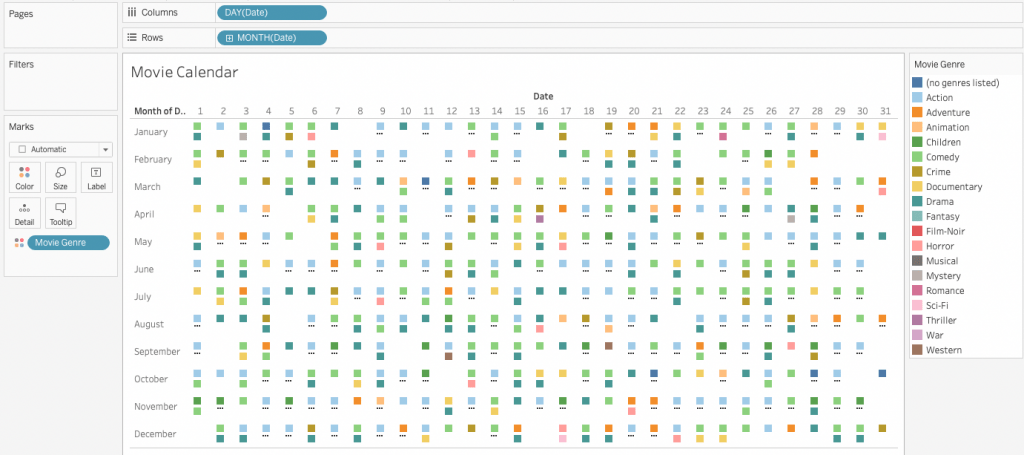
Je maakt snel een kalender van het Movie Date-veld door deze eerst als Month-veld naar rows te slepen en daarna nog eens als Day-veld naar Columns. Movie Genre sleep je naar de kleurkaart.

2. Creëer een parameter
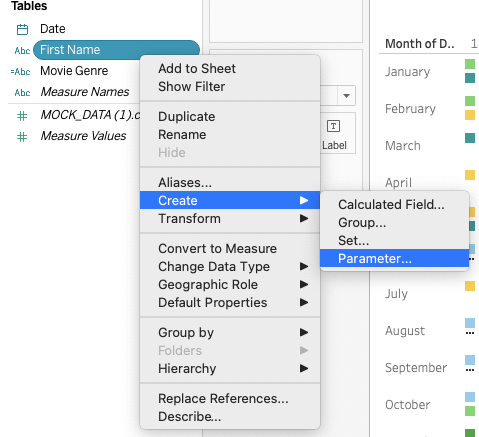
Je hebt nu een compleet overzicht, maar echt overzichtelijk is het niet. Laten we een parameter maken zodat we het overzicht per persoon kunnen zien. Met rechtermuisknop klikken we op First Name > Create > Parameter…


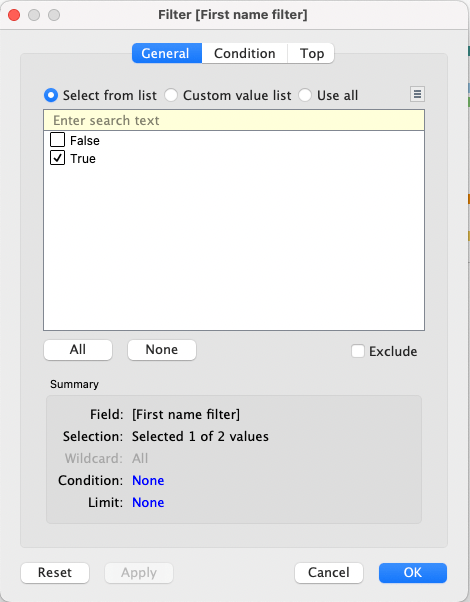
3. Stel parameterwaarden in
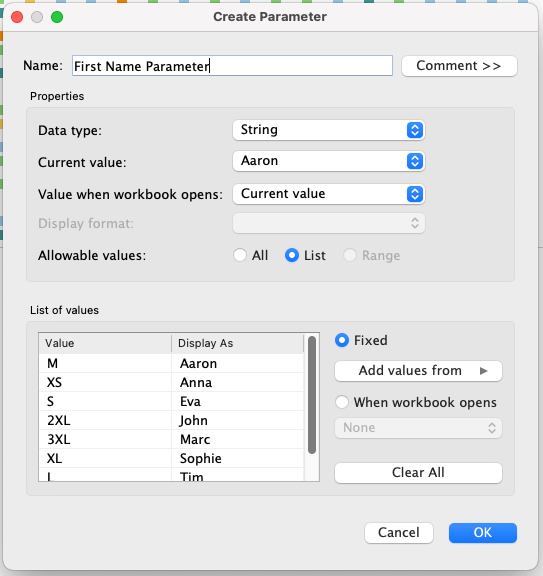
In het Parameterscherm (zie hierboven) geven we onze parameter een naam, en controleren we dat het hier inderdaad om String-data gaat en bekijken we de waarden. Omdat we de parameter via het First Name-veld hebben gemaakt, krijgen we automatisch de waarden uit dit veld. In de lijst onderin lijken aan de linkerkant kledingmaten te staan – een ongelukje met de mock-data, oeps! – maar dit is gelukkig makkelijk te corrigeren in de rechterkolom. We klikken op OK, en zien nu links onderin de datapane onze First Name Parameter verschijnen.
4. Creëer een calculated field
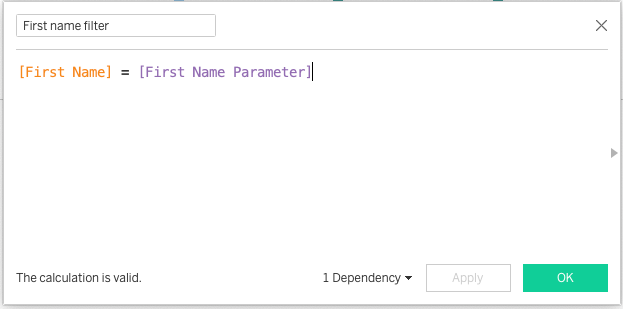
Door met de rechtermuisknop hierop te klikken, kunnen we Show Parameter aanvinken. Rechts in het scherm komt nu een dropdownmenu te staan, maar deze doet nog niets. Eerst moeten we hiervoor een calculated field aanmaken. Dit kan via in de menu bar via Analysis > Create Calculated Field, of door met de rechtermuisknop in je datapane te klikken en daar Create Calculated Field te selecteren, die we First Name Filter noemen.

5. Gebruik je calculated field als filter
Dit nieuwe veld geeft met True of False aan of de voornaam in de view overeenkomt met degene die je in je parameter geselecteerd hebt. We kunnen dit ook afdwingen, door First Name Filter naar het Filters-veld te slepen, en True aan te vinken. Nu laat Tableau in je kalender alleen de waarden zien van degene waarvan de naam overeenkomt met je parameter. Als het goed is, ziet je worksheet er nu uit zoals hieronder.


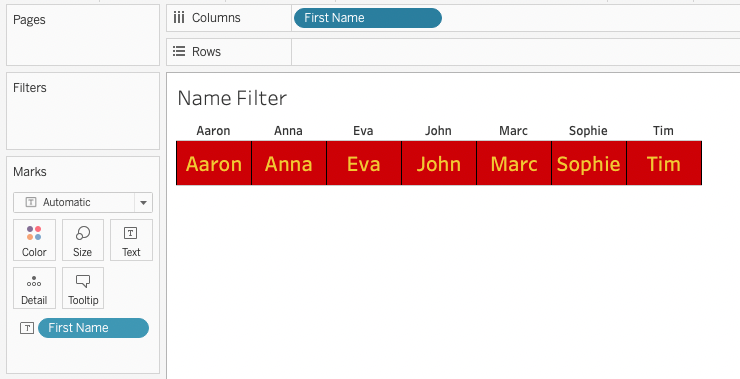
6. Open een nieuwe worksheet Name Filter
Ons filter werkt! Maar een klein dropdownmenu is niet wat we voor ogen hebben voor een mooi filmdashboard. Daarvoor moeten we eerst een nieuwe worksheet aanmaken, die we Name Filter noemen. Sleep het First Name-veld naar Columns, en nogmaals naar de Text-marks card. Om straks in het dashboard een echt rodelopereffect te krijgen, maken we via Format de achtergrond van de Pane donkerrood en de tekst goudkleurig. Omdat we de namen maar keer hoeven te zien, deselecteren we Show header.

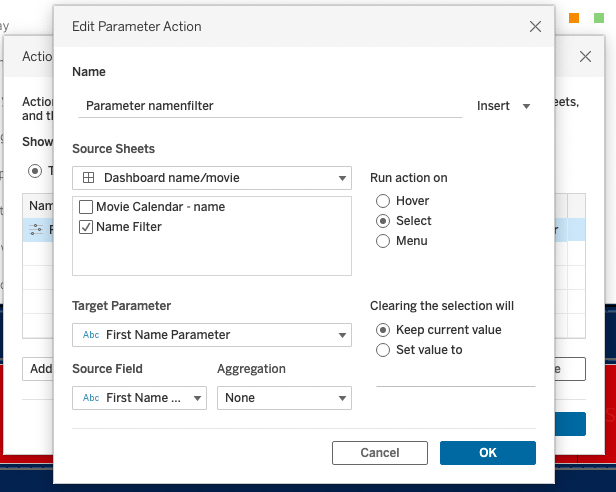
7. Maak een dashboard en parameteractie
We hebben nu twee worksheets: een kalender, die we straks als filmscherm laten zien, en onze namen, als hoofdrolspelers (en bioscoopstoelen) van deze visual. Deze zetten we onder elkaar in een dashboard. Alleen: ons namenfilter werkt nog niet!
In de menubalk, klik op Dashboard > Actions… Geef je parameteractie een naam, selecteer het je zojuist gecreëerde worksheet Name Filter als Source Sheet, selecteer je First Name Parameter als Target Parameter en zorg dat je Source Field overeenkomt met de gefilterde waarde. In dit geval is dat het veld First Name. We willen niet aggregeren, dus dat veld stellen we in op None. Run action on: Select.

8. Ready… Action!
Je parameteractie is nu klaar om te gebruiken. En met twee tekstvelden, twee lege velden als marges op links en rechts en een donkere achtergrond lijkt het net alsof we in de bioscoop zitten! Je kunt in het online dashboard op Tableau Public per persoon zien wie welke filmgenres heeft gekeken. Om het echt af te maken, kun je met een highlight parameter nog bewerken hoe een geselecteerde persoon weergeven wordt, aangezien de standaardmethode van Tableau niet altijd even goed leesbaar is. Hoe je dat doet, lees je in dit blog van mijn collega Bibi Berghout.

Next: Parameteracties op datumvelden
Je kunt je dashboard nu met behulp van parameteracties categorische velden kunt filteren. Alleen: alle jaren van 2016 tot 2022 staan nog in hetzelfde jaaroverzicht, dat is onhandig. Ook voor datumvelden kunnen we parameteracties gebruiken, alleen werken die net even anders. Hoe je dat doet, lees je in mijn volgende blog: Parameteracties Deel II – Datumvelden.
Ik hoop dat dit blog je geholpen heeft om je parameteracties in te stellen voor categorische velden. Mocht je nog verdere vragen hebben, kun je hieronder een reactie achterlaten. Heb je liever dat wij het werk voor je doen? Dan kun je ons natuurlijk altijd bereiken met de gegevens in de rechterkolom.


