A while ago I created a dashboard where I wanted to create a ‘zoom-in’ on a location functionality.
To do this I used the ‘Hide’ functionality within Tableau 2019.2 to show or hide containers with a dashboard. Read more on this feature by clicking here.
Tableau uses a standard look for this the so-called ‘hamburger’ button.
Which is great, as it is used in many websites and other software, so end-users will be able to recognize how to use the button.
In this case though, I wanted the button to have a moving element. Movement draws attention, we humans are triggered to pay attention to movement, and this particular dashboard was to be shown at the Big Data Expo 2019 and draw people to our booth.
Click here to see the entire dashboard on Tableau Public.
As you may have noticed, a moving element draws attention.
Tableau does not support the use of moving gifs as an image element.
But of course we can work around this.
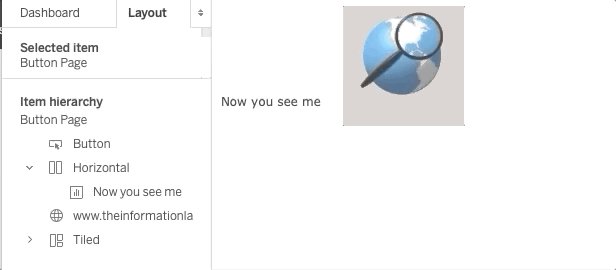
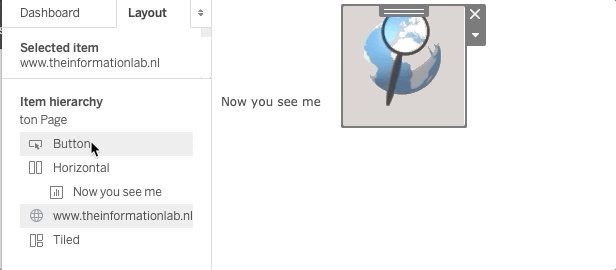
To make this work you will need a ‘Web Page’ object. And a completely transparent image.
The ‘Web Page’ object will refer to a URL with a moving gif on the webpage. Tableau will show the webpage, which in this case is only the particular gif.
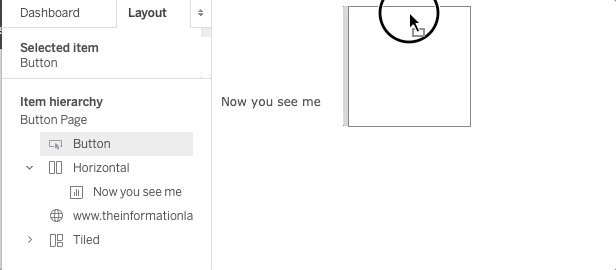
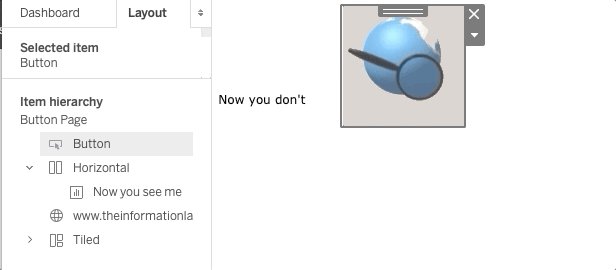
The next step is to select our transparent image as the image to be used for our ‘hide button’, using the same image for ‘Item Shown’ as for ‘Item Hidden’. We set the size of our button as exactly the same size as our gif and float our button on the precise same location as the ‘Web Page’ object.

As you can see, the end-user does not click on the gif to engage the action but uses the transparent button. This way, as far as the end-user is concerned, you can use an animated button to create an action, in this case to ‘zoom in’.

