Het was mijn droom als voetbal, Tableau en data liefhebber: een live Premier League Dashboard die dagelijks update met de laatste uitslagen. De beste wedstrijden, uitslagen en spelers automatisch getoond. En dit zonder elke week een nieuwe versie te uploaden. In dit blog wordt deze droom werkelijkheid. We laten zien hoe je, van start tot finish, een live Premier League dashboard op Tableau Public maakt.
Over mij
Maar eerst een klein stukje over de schrijver. Mijn naam is Joris van den Berg en ik ben 30 jaar oud. Ik woon in Amersfoort, een mooie stad in het midden van Nederland. Tijdens mijn bachelor sociale geografie kwam ik voor het eerst in aanraking met data, toen we zelf kaarten moesten maken. Enthousiast over kaarten en data, besloot ik later een master in GIS (Geografische Informatie Systemen) te doen. Toen ik vervolgens in aanraking kwam met Tableau was ik verkocht. Tableau was super makkelijk te gebruiken, en je maakte de mooiste dashboards. Met of zonder kaarten. Inmiddels werk ik bij The Information Lab Nederland en heb ik samen met collega’s Bibi en Lars de Halftime Heroes opgestart. Wij combineren ons werk met onze passie en maken dashboards over sport.
Premier League dashboard
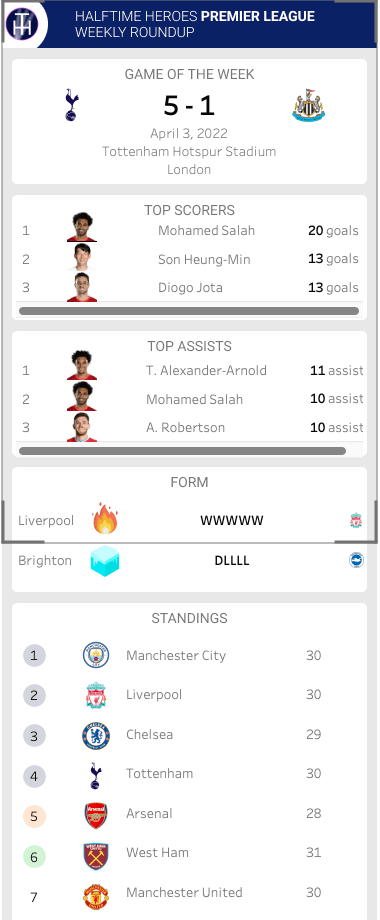
Terug naar het Premier League dashboard. In het vorige blog hebben jullie gelezen hoe Alberto de Football API gebruikt om data binnen te halen. In dit deel beschrijf ik een aantal trucs in het Premier League dashboard die ik gebruik. Deze trucs zorgen voor een een wekelijks bijgewerkt dashboard, met onder andere een wedstrijd van de week, de teams in vorm en de spelers met de meeste assists en goals.
De truc voor ‘live’ data in Tableau Public is door Google Sheets te gebruiken. ‘Live’ omdat Tableau Public alleen dagelijks nieuwe gegevens binnen haalt uit Google Sheets. Het is dus niet mogelijk om echt live data in Tableau Public te zetten. Maar op deze manier heb je in ieder geval elke dag nieuwe data in Tableau Public staan. Uitleg over hoe je Tableau en Google sheets koppelt staat in dit blog.*
Nu we de data hebben is het tijd om een dashboard te maken. Ik laat je wat handige trucjes zien die ik zelf heb toegepast. Gebruik deze trucs om je eigen Premier League dashboard te maken, of maak ons dashboard na om te oefenen. Ons premier league dashboard is ook te downloaden van Tableau Public, dus voel je vrij om deze te gebruiken.
Game of the Week
Laten we beginnen met de wedstrijd van de week. Want hoe bepaal ik deze als de data automatisch bijgewerkt wordt? Simpel. Ik heb een calculated field gemaakt die elke week de uitslagen bekijkt. De wedstrijd van de week is voor mij de wedstrijd waar het meeste doelpunten zijn gemaakt. Dat heb ik daarom uitgewerkt in een calculated field.
We vergelijken het maximaal aantal thuis- en uitdoelpunten die in een speelronde zijn gemaakt met alle individuele wedstrijden. Alle wedstrijden met de meeste goals in die speelronde krijgen dan een TRUE. Wedstrijden met minder goals krijgen een FALSE. We kunnen dan een lijst maken met de wedstrijden waarin de meeste goals zijn gevallen per speelronde door te filteren op Game of the week = TRUE.
Zoals je ziet zijn er soms 2 wedstrijden met evenveel goals. Daarnaast willen we alleen de meest recente wedstrijd hebben. Dit is opgelost door de wedstrijden op datum te sorteren en gebruik te maken van INDEX( ). Door te filteren op INDEX( ) 1, laat Tableau alleen de eerste rij in de data zien. En voila, zo heb je een calculatie die na elke speelronde de wedstrijd met de meeste goals laat zien.
Form
Op een vergelijkbare manier heb ik ook de vorm van teams bepaald. Hier zit een calculated field in die berekent hoeveel wedstrijden teams hebben gewonnen of verloren. Dit resulteert in de teams met de meest gewonnen of verloren wedstrijden.
In de data hebben we het veld ‘Form’. Hier staan voor de laatste wedstrijden in of deze gewonnen (W), gelijk (D) of in verlies (L) geëindigd zijn. Met behulp van het calculated field kijken we hoeveel W’s er voorkomen en trekken we dit van het totaal aantal karakters in het veld Form af. Hierdoor houden we het aantal gewonnen wedstrijden over als getal.
Vervolgens gebruiken we dit getal weer om een lijst te maken met meest winnende teams. Met hetzelfde INDEX( ) trucje die we eerder beschreven, houden we alleen het bovenste team over. Zo hebben we het team in vorm. Ik gebruik exact dezelfde manier om de teams uit vorm te bepalen.
URL Images
Dit laatste trucje is de lastigste. We willen dat de spelers met de meeste goals en de meeste assists ook dynamisch bijgewerkt worden. Alleen moeten daarvoor ook de plaatjes van de spelers laten bijwerken en daar ligt een uitdaging. We zouden dit met custom shapes op kunnen lossen, alleen dan zouden we voor elke speler een plaatje moeten opslaan en koppelen aan de naam. Dat is erg tijdrovend. Wij hebben het daarom met URL actions en parameters gedaan.
Steek hier vooral niet teveel tijd in. Het heeft mij een hoop hoofdpijn opgeleverd en daarnaast heeft Tableau Image Role aangekondigd op de Tableau Conference. (https://www.tableau.com/about/blog/2022/5/power-your-analytics-advantage-tableau-product-innovations). Dankzij deze nieuwe feature kun je voortaan plaatjes dynamisch laten renderen door een veld met de URL van het plaatje in je data te hebben. En laten wij die nou net hebben voor de spelers.
Uiteindelijk was de truc om een calculated field te maken die berekend welke speler het meeste doelpunten of assists heeft gemaakt. Het resultaat van deze berekening is de URL van de betreffende speler. Vervolgens maken wij een parameter aan, die elke keer als het dashboard opent de URL van de meest scorende speler invult. Tot slot gebruiken wij deze parameter in een URL actie. Zo opent een webpagina met de meest scorende speler, elke keer weer. Laten we dit eens stap voor stap bekijken.
1. Bereken speler met meeste goals
In deze berekening kijken we naar het naar het veld goals rank. Als de goals rank 1 is, dus de meest scorende speler, geeft de berekening de ‘Photo’ terug. Dit is het veld waar de URL van de speler in staat. Vervolgens staat hier nog een fixed berekening in. Deze vult elke regel in de data met de URL van de meest scorende speler. Hierdoor voert Tableau de URL actie altijd uit met de URL van de meest scorende speler.
2. Parameter aanmaken voor meest scorende speler
In stap 2 maken we een parameter aan. Deze parameter vullen we met het calculated field uit stap 1. Bij ‘Value when workbook opens:’ zetten we ook dit calculated field. Zo opent het dashboard en is de parameter bijgewerkt met de meest scorende speler.
3. Toevoegen webpagina met plaatje
Ten slotte voegen we een webpagina aan ons dashboard toe. Sleep een webpage in je dashboard. In de popup die verschijnt moet je een URL invoeren. Voer daar de parameter uit stap 2 toe. Zo wordt de URL van de meest scorende speler ingevuld als webpagina.
Herhaal deze stappen voor de top 2 en 3 meest scorende speler om je top 3 plaatjes op te bouwen. Voer dezelfde stappen uit om de spelers met de meeste assists op je dashboard te tonen.
Mobiele Lay-out
Omdat we merken dat veel gebruikers de dashboards via Twitter en LinkedIn op hun mobiele telefoon bekijken, hebben we ook een mobiele lay-out gemaakt. Daar heb ik ook nog een handige tip voor, zodat deze er netjes uit ziet. De standaard phone lay-out van Tableau is vaak niet zo mooi. Daarom maak ik zelf een achtergrond afbeelding speciaal voor de mobiele telefoon. Deze voeg ik toe aan mijn desktop versie. Vervolgens maak ik de afbeelding floating en 1×1 pixel. Verberg de afbeelding dat achter een ander floating object, en voila: nu heb je een speciale afbeelding voor de achtergrond van je mobiele layout. Tot slot plaats je alle onderdelen van je dashboard in de nieuwe afbeelding.

Dat waren wat trucs om een live premier league dashboard te maken! Hopelijk ben je geïnspireerd en ga je zelf aan de slag. Je kunt uiteraard ook dashboards voor andere competities maken. Wij zijn heel benieuwd naar jullie mooie creaties. Tag Halftime Heroes op Twitter, Instagram of LinkedIn.
*De Google Sheets reader wordt waarschijnlijk per april 2023 niet meer ondersteund door Tableau. Deze wordt vervangen door de Google Drive reader, die naar alle waarschijnlijkheid wel live ondersteuning met Tableau Public heeft.

