Voor een beurs werd mij gevraagd om een dashboard te maken rondom het thema zorg, ik koos voor een ontwerp waarin routes met tijd en aantal bewegingen de hoofdrol speelt, maar hoe maak je het met een afbeelding? (Dit is het het tweede deel in een reeks blogs om een workbook na te maken).
Om dit workbook te maken dient u de volgende volgorde aan te houden: eerst wordt er data aangemaakt, vervolgens een afbeelding geplaatst en daarna wordt het worksheet gemaakt. Dit blog bestaat daarom uit vier delen:
- Een afbeelding inmeten en de data aanmaken;
- een afbeelding inlezen;
- de data ‘plotten’ of projecteren en routes aanmaken;
- de factor tijd toevoegen.
Voor het workbook kunt u hier klikken of in het onderstaande embedded workbook klikken.
Een afbeelding plaatsen 2
Wanneer u de data klaargemaakt heeft kunt u de koppeling in Tableau Desktop mogelijk maken. Als u dit gedaan heeft kunt u aan de slag met het worksheet/de view.
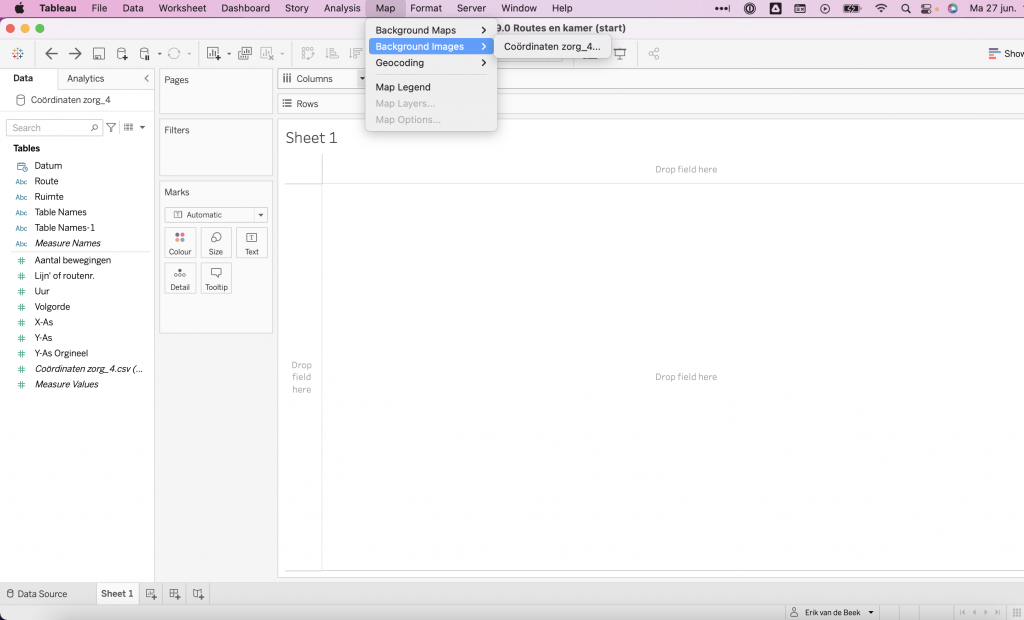
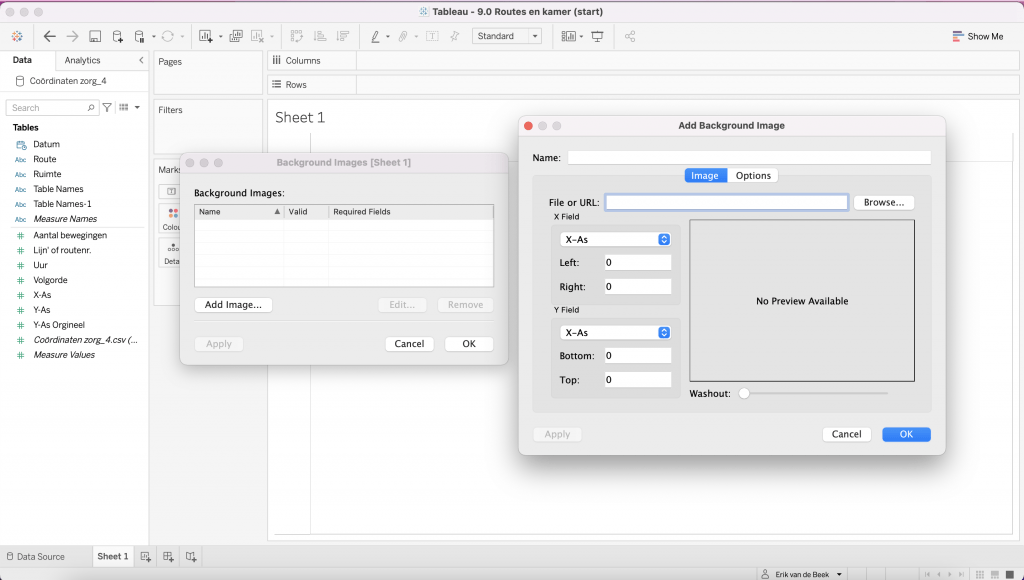
Klik in de balk op ‘Map‘ en vervolgens op ‘Background images‘, de databronnen staan in het gekoppelde uitklapveld vermeld. Selecteer de databron die u wilt gebruiken. Vervolgens verschijnt er een venster (onderste schermafbeelding). Click op de knop ‘Add Image‘ en er verschijnt weer een venster. In dit venster – ‘Add Background Image‘ kunt u een afbeelding selecteren.


Als u de afbeelding geselecteerd heeft kunt u de measures selecteren die als X- en Y-as dienen. In mijn dataset heb ik ze alvast ‘X-as’ en ‘Y-as’ genoemd voor de duidelijkheid. De uitersten van de assen zijn de afmetingen van de afbeelding (ook te meten in Paint of te vinden in de eigenschappen van de afbeelding).

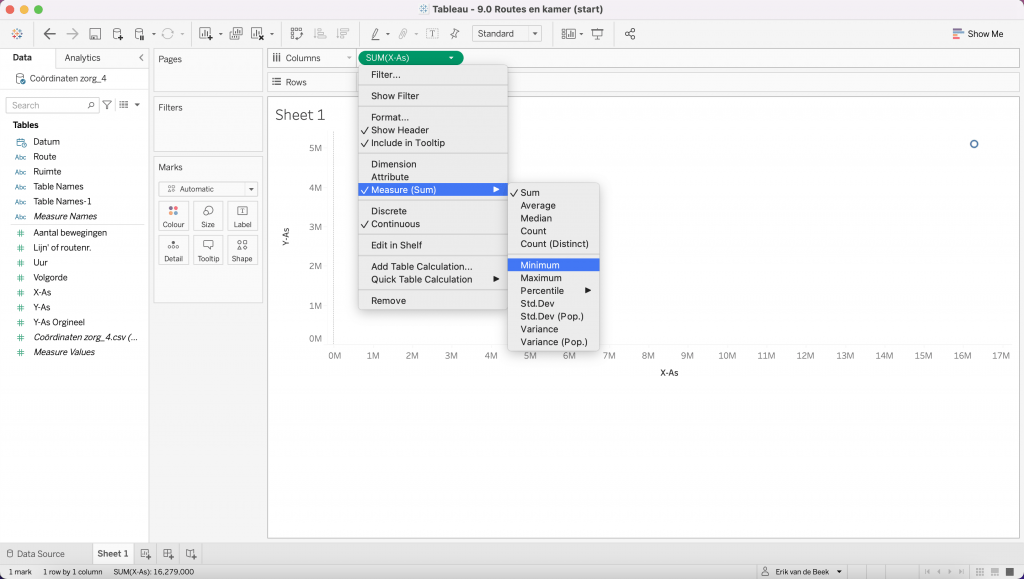
Breng vervolgens de measures in het veld die als x-as en y-as dienen. De waarden staan automatisch op SUM, dit moet aangepast worden. Klik op het pijltje omlaag en selecteer in plaats van SUM de ‘aggregate function‘ Minimum (zie onderstaande afbeelding).

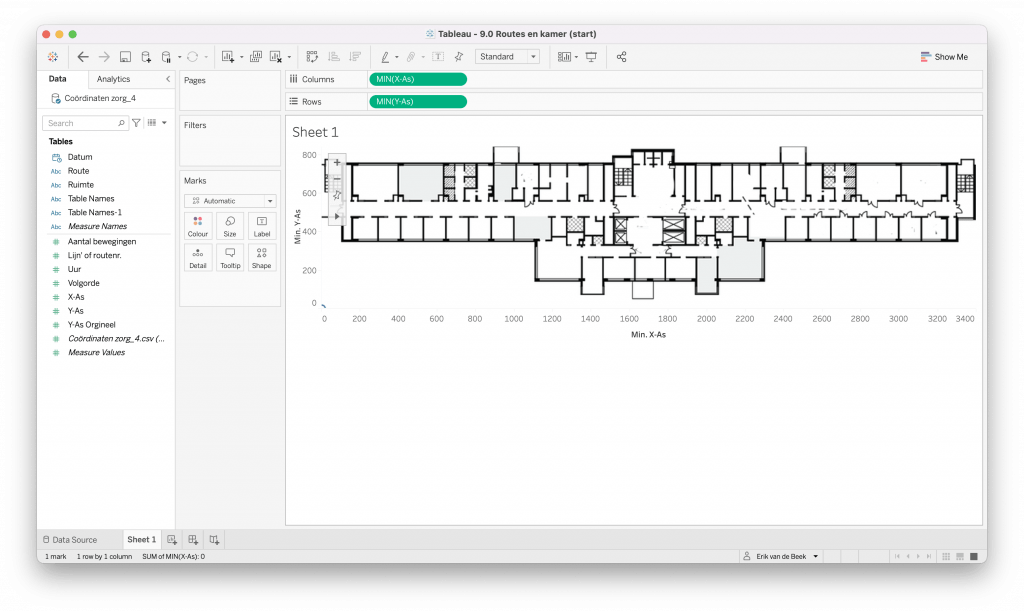
Als dit voor beide assen/waarden gedaan is komt de plattegrond in beeld:

Dit is de laatste stap in het blog “Hoe maak je het met een afbeelding?”, , in het volgende blog kunt u leren om de route te plaatsen.
Bronnen
Foto afkomstig van Unplash, fotograaf: Sylvan Gllm.

