Dit is deel 4 van een gezamenlijke serie met Chris Toomey. Mocht je de eerdere delen gemist hebben, kun je deze (Engelstalig) alsnog inhalen via onderstaande links:
- Part 1 – How Tableau and Mapbox Work Together (Engels)
- Part 2 – Styling Mapbox Maps (Engels)
- Part 3 – Bring Your Own Data (Engels)
Tot zover hebben we gespeeld met mapping standaarden. We hebben de mooie Mapbox kaarten gebruikt in Tableau, we hebben zelfs een deel van onze eigen data erbij gebruikt om een extra dimensie of context niveau toe te voegen aan onze kaart. Op dit moment voel je waarschijnlijk redelijk vertrouwd, misschien klaar om het nest te verlaten en alleen te vliegen? Het voelt een beetje als de eerste keer toen je probeerde een Tableau grafiek te maken zonder de Show Me? Geen zorgen, wij nemen je aan de hand gedurende het proces.
Wat praten we eigenlijk over hier? Nou, stel je voor dat je een dashboard hebt gemaakt met een fraaie kaart en het eerste wat je marketing afdeling zegt is:
“uhm, dat is niet het standaard corporate lettertype/font, toch?”
“Sorry ik kan je dit niet naar productie laten publiceren, dit zijn niet de goedgekeurde kleuren”
“We hebben net een smak geld betaald voor nieuwe iconografie, wil je hier dan ook gebruik van maken!“
Klinkt bekend?
Dan is hier de info die je nodig hebt, zodat je je geen zorgen hoeft te maken wanneer het onvermijdelijke gebeurt.
Denken als een artiest
Ooit gehoord van Painter’s Algorithm? Nou ik ook niet totdat Chris Toomey me erop wees. In de basis gaat het allemaal om vooruit denken wanneer het aankomt op het plotten van scenes met diepte (3D) op een plat canvas (2D). Je start met datgene wat het verst weg is, om vervolgens met lagen erbovenop te werken voor de zaken die dichterbij zijn, dan weer een laag, enzovoort. Net zolang totdat je scene compleet is.
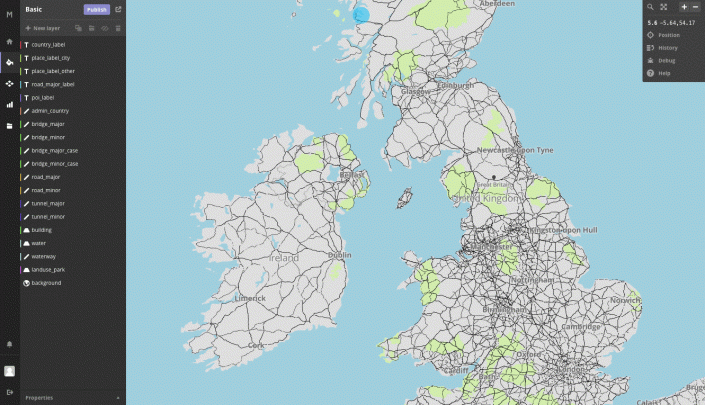
Waarom is dit van toepassing op Tableau? Nou het is precies hoe Tableau de standaard out-of-the-box kaarten in lagen opbouwt als deze gerenderd worden. Eerst komt de basis laag (voor Tableau zijn dat landmassa en zee), dan de landsgrenzen gevolgd door de landnamen, staat/provincie grenzen, staat/provincie namen, wegen en snelwegen, enzovoorts. Elke laag wordt bovenop de voorgaande laag geplot waarbij de maker de mogelijkheid heeft om bepaalde lagen aan/uit te schakelen, zodat de kaart zo eenvoudig of complex als gewenst wordt.
Waarom zou je dit belangrijk vinden? Kun je dit niet allemaal in Mapbox doen? Ja dat kan, hoewel je er van bewust moet zijn dat Mapbox ook layering heeft… je hebt die in actie gezien toen we keken naar de basis kaarten en ook bij het gebruik van eigen data in deel 3. Maar! ALS je de tijd neemt om een maatwerk ‘corporate goedgekeurde’ kaart te maken dan zou je deze ook zo flexibel mogelijk moeten maken. Dan kun anderen deze hergebruiken, elementen die ze niet nodig hebben uitzetten of juist extra elementen toevoegen waar nodig.
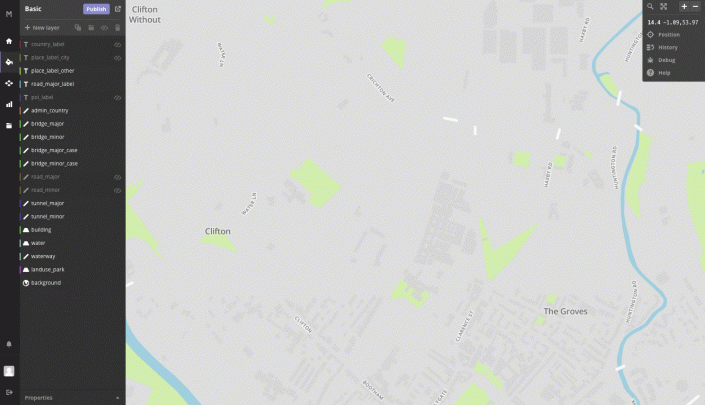
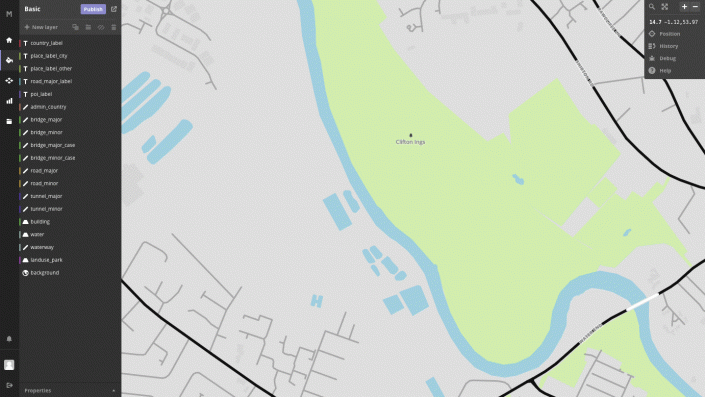
Klinkt goed! Hoe kan ik dat layeren van mijn kaart voor elkaar krijgen? Maak je daar maar geen zorgen over (we gaan dit onderwerp layering behandelen in deel 5 van deze serie), je kan gewoon gebruik maken van een Mapbox sjabloon en deze bewerken. Als je echter besluit om een layer toe te voegen, kijk dan goed waar je deze positioneert ten opzichte van de andere layers. Layers bovenin de lijst zullen op de voorgrond getoond worden, terwijl layers onderaan de lijst op de achtergrond komen.
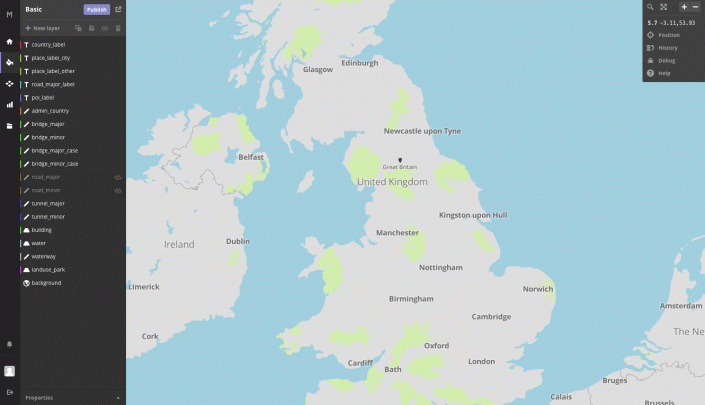
Hier voegen we een nieuwe admin boundery layer toe, verplaatsen deze onder de water layer om het te laten verdwijnen en vervolgens plaatsen het weer terug omhoog.
Volgens het (marketing) boekje
De corporate look & feel zal waarschijnlijk wat meer omvatten dan alleen kleurgebruik (we hebben het wijzigen van kleuren behandeld in deel 2 en 3). Het kan ook meer complexe zaken bevatten zoals fonts, iconen en patronen. Kunnen we die ook allemaal aanpassen? Zeker!
Fonts
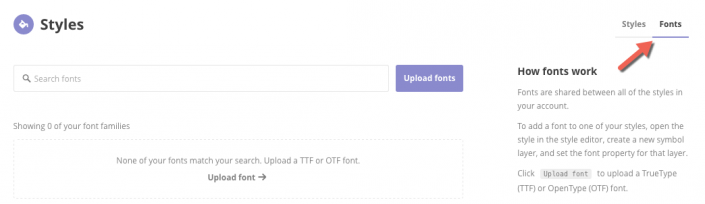
Er zijn een heleboel font families (versies van elk font) meegeleverd met Mapbox Studio, je kunt ze allemaal vinden door te klikken op de ‘Fonts’ tab op de Styles pagina,
of door hier naar toe te gaan https://www.mapbox.com/studio/styles/fonts/
Als je niet kunt vinden waar je naar op zoek was, vraag je marketing team dan om je het corporate font in TrueType (TTF) of OpenType (OTF) formaat toe te sturen. Je kunt het dan eenvoudig uploaden op dezelfde pagina. Je kunt dit ook doen via de font selector in de style editor.
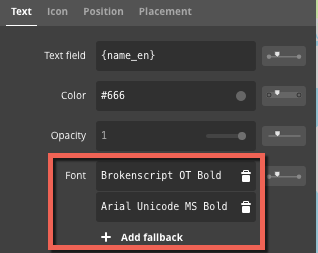
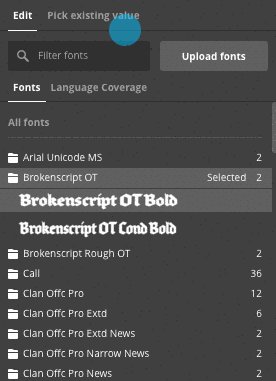
Als het font eenmaal op zijn plek staat kun je het simpel selecteren vanuit de text eigenschappen van de betreffende layer. Laten we in dit voorbeeld het font van de city labels eens wijzigen naar iets leukers:
Terwijl je font aan het wijzigen was is je wellicht opgevallen dat er meerdere fonts worden getoond. Waarom en welke zou je willen wijzigen?
De reden waarom er meerdere fonts getoond worden is dat de meeste fonts niet alle karakters hebben die benodigd zijn om alle talen te voorzien. Mapbox zal daarom proberen met het eerste font in de lijst, in dit geval ‘Brokenscript OT Bold’ voor waar mogelijk. Voor karakters die hierin niet beschikbaar zijn zal Mapbox terugvallen op ‘Arial Unicode MS Bold’.
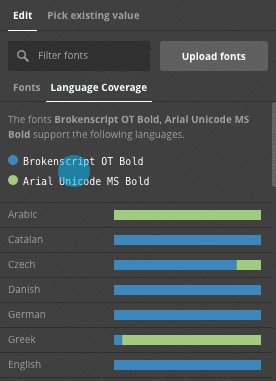
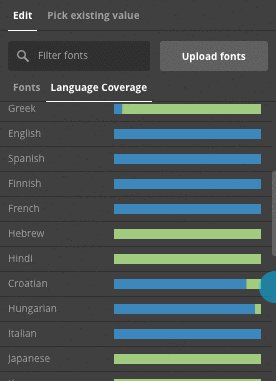
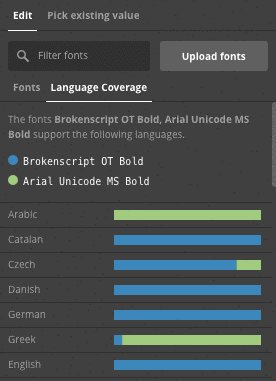
Om te zien welke talen er door je fonts worden ondersteund kun je klikken op de ‘Language Coverage’ tab. Als je corporate font niet veel meer ondersteund dan bijvoorbeeld Engels, dan is dit wellicht iets om terug te koppelen aan je marketing team.
Iconen
Als je de positie van een plaats wilt tonen wil je hiervoor waarschijnlijk een mooi icoon gebruiken. Ook hier heeft Mapbox er wederom standaard al veel van beschikbaar, specifiek ontwikkeld voor hun kaarten die vrij van gebruik zijn, ook wel bekend als Maki.
Tijdens het schrijven van deze blog staat Maki v2.0 op het punt om te worden gereleased. Dit is wat er vandaag de dag beschikbaar is met Maki:
Om een voorbeeld te geven van het gebruik van deze iconen gaan de we locatie van ziekenhuizen aanduiden met het klassieke ‘+’ symbool. We maken een symbol layer vanaf scratch die POI’s bevat en de data filtert tot de punten met type = Hospital en wijzen vervolgens het icoon toe en wijzigen het label zodat er geen overlapping plaats kan vinden.
Kan ik mijn eigen iconen gebruiken, hoor ik je vragen? Ook hier, vraag je marketing team om deze op te sturen, dit keer in SVG formaat. Wanneer je het icoon kunt selecteren kun je in plaats van de Maki set ook kiezen voor ‘Add SVG Images’ waarbij je eigen icoon wordt toegevoegd aan de lijst.
Merk op dat er ook een edit functionaliteit aanwezig is om iconen te verwijderen uit de set (inclusief Maki iconen) als je lijst liever iets kleiner houdt.
Patronen
De noodzaak voor patronen is iets minder voor hand liggend, maar als ze nodig zijn is het meestal ook een belangrijke eis. Als je dit bijvoorbeeld bekijkt vanuit de World Health Organisation, Ordnance Survey of de VN dan heb je waarschijnlijk strikte eisen voor wat betreft de manier waarop gebieden worden ingekleurd/ingevuld en soms volstaan alleen effen kleuren gewoon niet.
Voor alle anderen, waar hebben we het dan eigenlijk over hier? Het gaat allemaal om een repeterend patroon om een gebied van water of land aan te duiden. Als voorbeeld hier een natuurreservaat van Ordnance Survey (zegmaar het Nederlandse Kadaster of Belgische NGI):
Je kunt het repeterende patroon van bomen zien, evenals de kleur groen. Dit is een belangrijke vereiste voor de kaart omdat er een consistentie moet blijven tussen de online en geprinte kaarten.
Voor zover het Mapbox betreft zijn deze allemaal in SVG formaat. Je zult een klein vierkant moeten maken die netjes wordt herhaald in een patroon en deze opslaan als SVG.
Ik zal een ‘versie’ maken van de Ordnance Survey bomen met dit plaatje:
Hier gaan we:
Verken de wereld
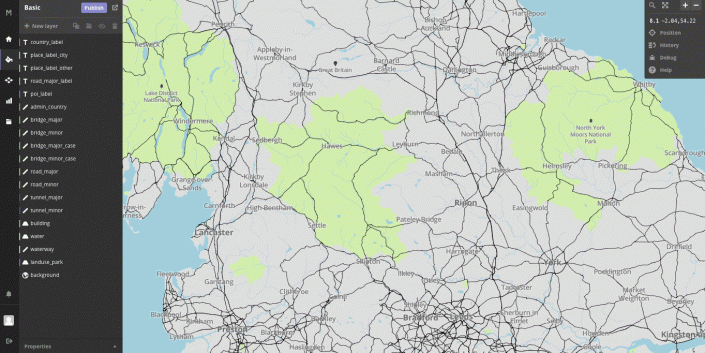
Nu je een kaarten koning bent geworden zou je een beetje geïrriteerd kunnen zijn door het vele flipperen tussen de vele verschillende kaartlagen om elke groen gebied aan te passen om het ietsje donkerder te krijgen. Vergeet dan niet de properties (eigenschappen) box rechts onderin je scherm.
De properties box geeft je snelle toegang tot alle opmaak opties van van je hele kaart en waar een kleur is gedeeld kun je alle versies wijzigen met slechts één klik. Dit geldt voor kleuren, getallen, afbeeldingen (iconen), fonts en tekstvelden!
Dat is het voor nu. De volgende van Chris Toomey is het slot: bringing it all together in Tableau (Engels).
Veel plezier!